無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、写真・イラストの追加方法について紹介します!
テンプレートデザインに、お好みの写真やイラストなどの素材を使用してみましょう。
ここでは、SNS テンプレートの中から Twitter 用のものを使用して詳しく解説していきます。
Step 1:デザインACにある素材画像を使ってみよう
左のメニューより、「イラスト」または「写真」をクリック。

イラストをさらに表示したい場合は、イラスト欄の「すべて表示」をクリック。

検索バーから使用したい素材のキーワードを入力し、お気に入りのイラストを探します。
今回はカフェのイラストを使用したいので、「カフェ」と検索します。使用したいイラストが決まったら、クリック。

今回は、コーヒー豆とドリンクのイラストの二枚を選択しました。
選択したイラストは、このように画面の中央に反映されます。

Step 2:自分で用意した画像、素材を使ってみよう
左のメニューから、「アップロード」をクリックします。

赤枠内に使用したい画像をドラッグ & ドロップ、または赤枠内をクリックしてアップロードします。

Step 3:画像の大きさや向きを調節しよう
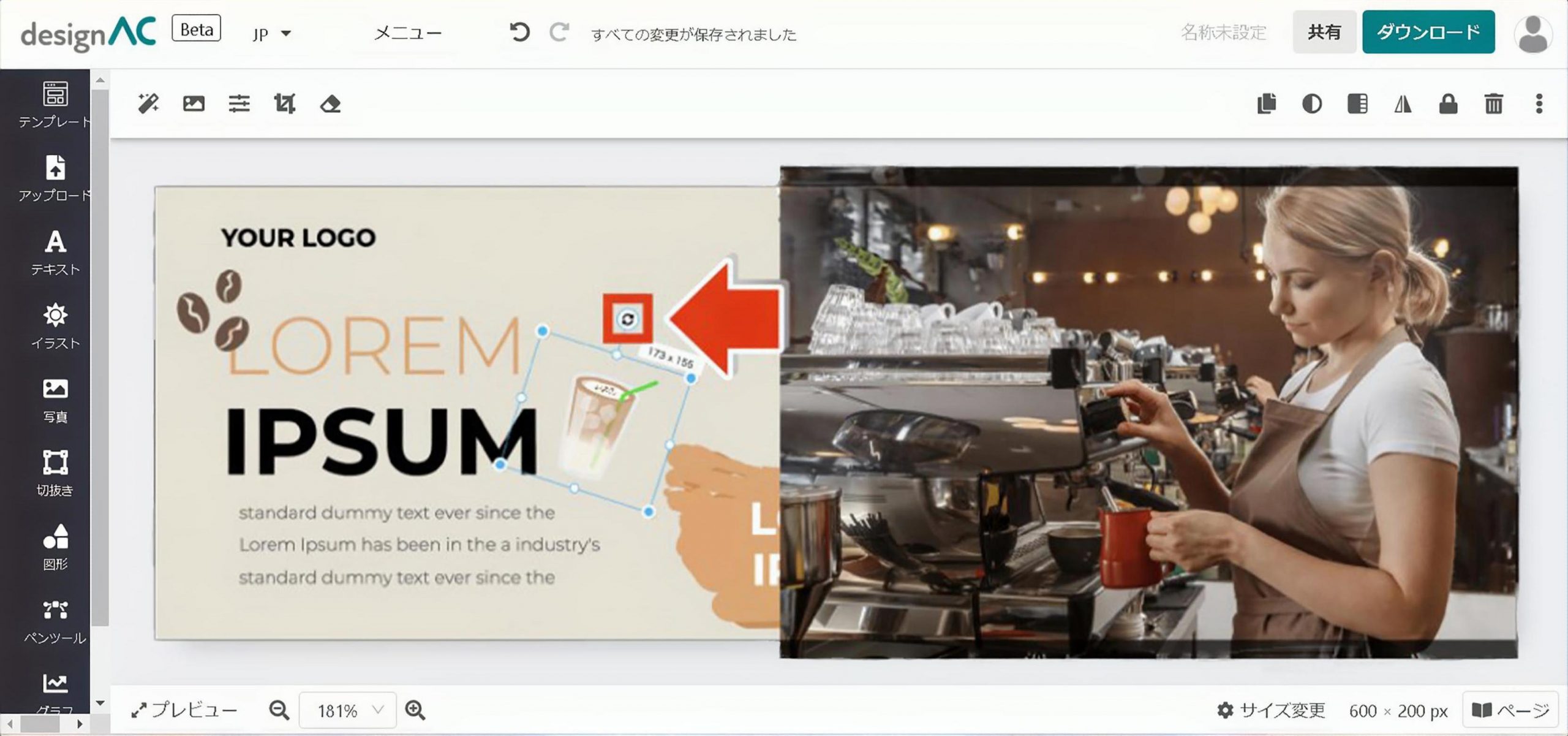
画像をクリックすると、写真の周りに青い枠が表示されます。

四隅の「青い丸」を使い、大きさを変えられます。(どの青い丸でもOK!)
大きさを変更した際にキャンバスから写真や素材がはみ出してしまっても、保存するとはみ出した部分は消えるので問題ありません。

画像の上部に表示される「矢印マーク」を使えば、角度を変えることもできます。

画像を他のオブジェクトよりも後ろに表示させたい場合は、画像の上でマウスを右クリックしてメニューが表示されたら「最背面」をクリック。
反対に、画像を全面に表示させたい場合は、「最前面」をクリック。

女性の画像を一番後ろに表示させたいので、「最背面」を選択します。
すると、このように表示されます。

テンプレートを使用して画像を配置するだけで、簡単にデザインできましたね!
デザインACは使用方法も分かりやすく、どなたでも簡単に操作することができます。デザインACのテンプレートを利用して、自由にデザインしてみましょう!