無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、素材メニューの使い方について紹介します!
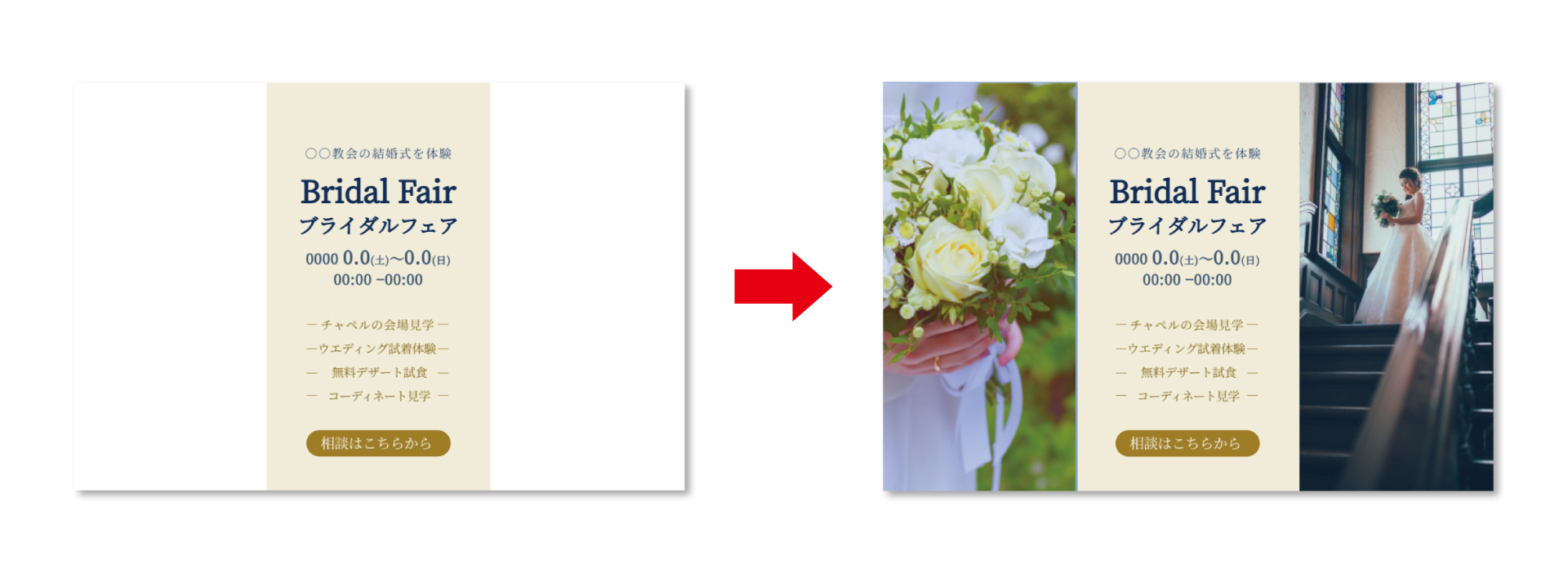
素材メニューを使って、テンプレートデザインに素材(写真・イラスト・シルエット)を追加してみましょう!テンプレートの中からブライダルフェアのバナーをベースとして使用しましたので、ぜひ参考にしてみてくださいね。

Step 1:素材を追加してみよう
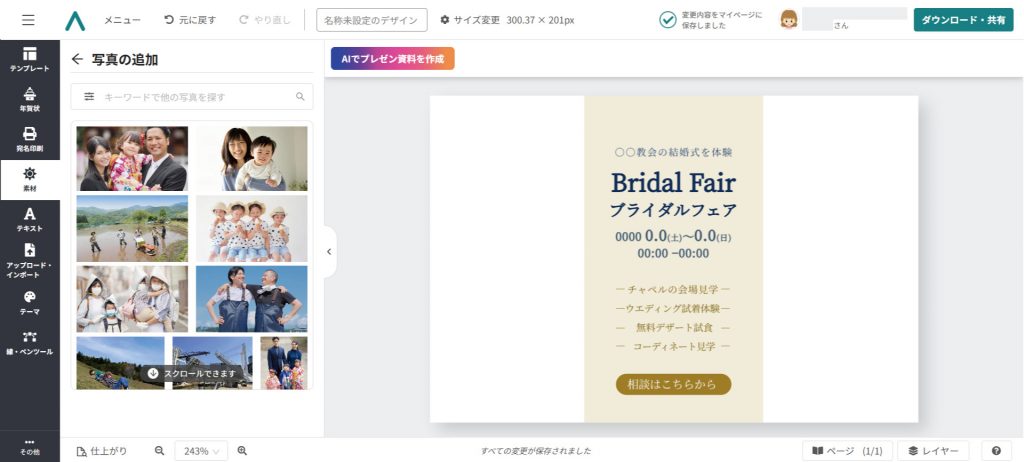
左のサイドバーにある「素材」をクリック。

「写真ACから画像を探す」または「イラストACから画像を探す」をクリックし、使⽤したい素材を選びます。
今回は、写真を使⽤していきます。

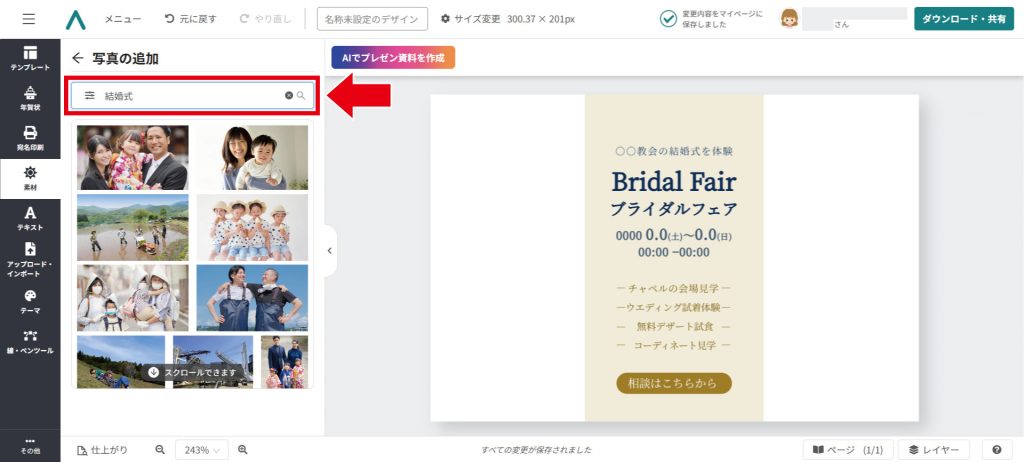
検索バーより、使⽤したい素材のキーワードを⼊⼒します。
今回は結婚式の写真を使⽤したいので「結婚式」と⼊⼒し、右側の⾍眼鏡マークを押してください。
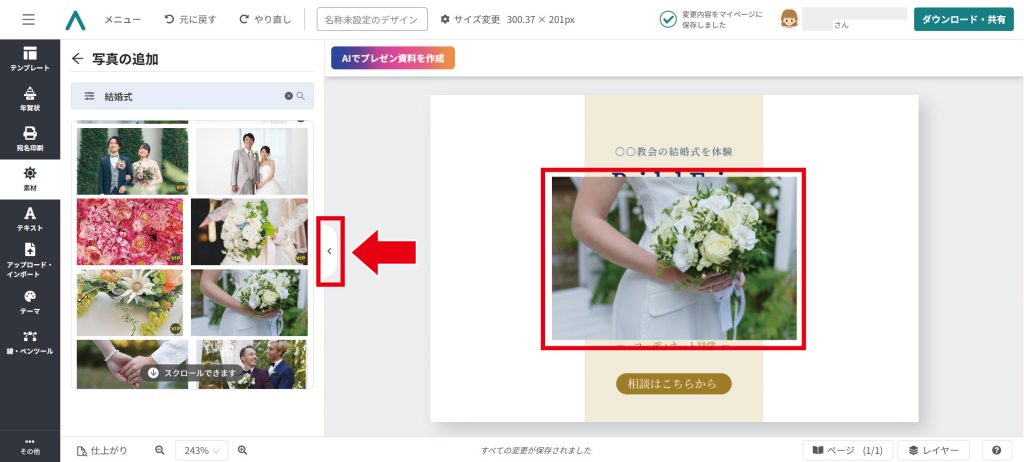
結婚式に関する写真が表⽰されるので、使⽤したい写真が決まったらクリック。

選択した素材は、以下のようにテンプレートの真ん中に反映されます。
素材が反映されたことを確認したら、「<」をクリックして素材メニューを閉じてください。

素材の上でマウスをドラッグして好きな位置に動かしたり、四隅の「⻘い丸」をドラッグしてサイズを調節してみましょう。

Step2 素材を切り抜きしてみよう
次は、使⽤したい⼤きさに素材を切り抜いてみます。
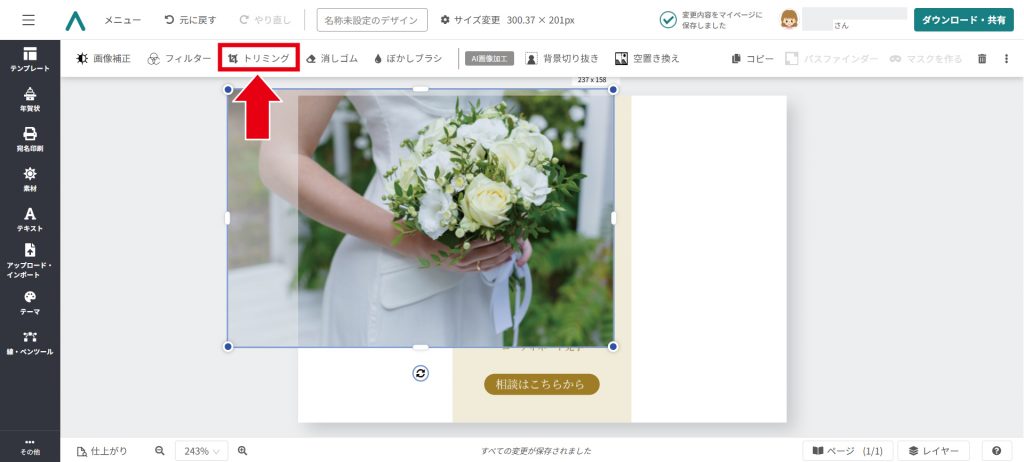
追加した写真を選択し、ツールバーから「トリミング」アイコンをクリック。

「トリミング」アイコンをクリックすると、2つの⻘枠が表⽰されます。
外側の⻘枠:切り抜きして使⽤する部分
内側の⻘枠:切り抜く⼤きさを調節
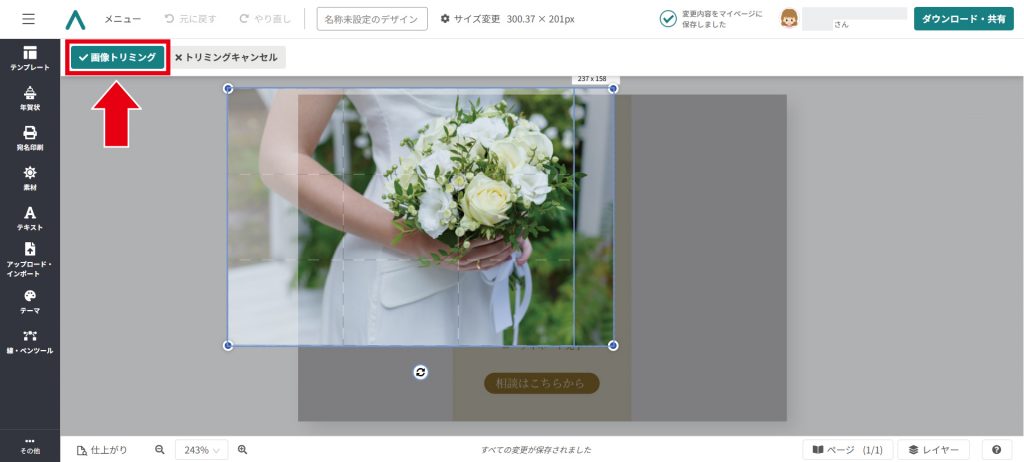
調節が終わったら、左上の「画像トリミング」をクリック。

Step 3:フィルターを使ってみよう
「フィルター」機能を使⽤すると、素材の雰囲気を簡単に変更できます。
ツールバーにある「フィルター」アイコンをクリック。

「フィルター」アイコンをクリックすると、使⽤できるフィルターが表⽰されます。
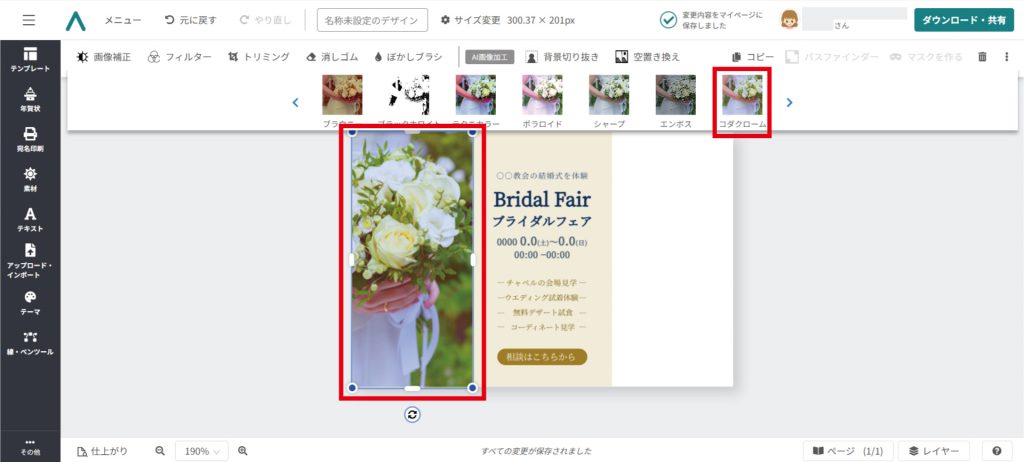
全 9 種類の中から、お好きなフィルタを選ぶことができます。
今回使⽤する「コダクローム」をクリックすると、以下のように写真にフィルタが反映されます。

Step 4:画像補正を使ってみよう
最後に、「画像補正」機能について紹介します。
画像補正では、フィルターよりも細かい⾊などの調節が可能です。
ツールバーから「画像補正」アイコンをクリック。

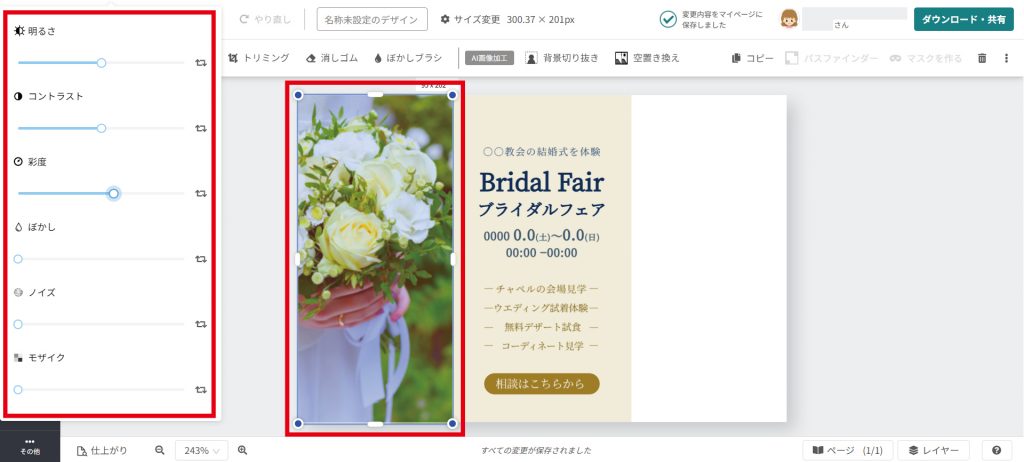
「画像補正」アイコンをクリックすると、このようなパネルが表⽰されます。
バーを左右にスライドして、調節してみましょう。

今回は少し⾊味を加えたいので「彩度」のバーを右にスライドしました。
テンプレートに写真素材を追加し、【STEP 3 のフィルター】【STEP 4 の画像補正】を使⽤してカスタマイズすると、以下のようになりました。

デザインACを使⽤すれば、テンプレートデザインに簡単に素材を追加することができますね!
デザインACを使って、ぜひともお気に⼊りのデザインを作ってみましょう。
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。