無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、デザインでよく使う基本の操作方法について説明します。
お好みのテンプレートを選んで、背景や囲み枠を追加する方法を一緒に試してみましょう!
今回は例として、誕生日カードを作成します。

背景に⾊を塗る
まずは、用意したテキストに背景をつけて、⾊を塗ってみましょう。
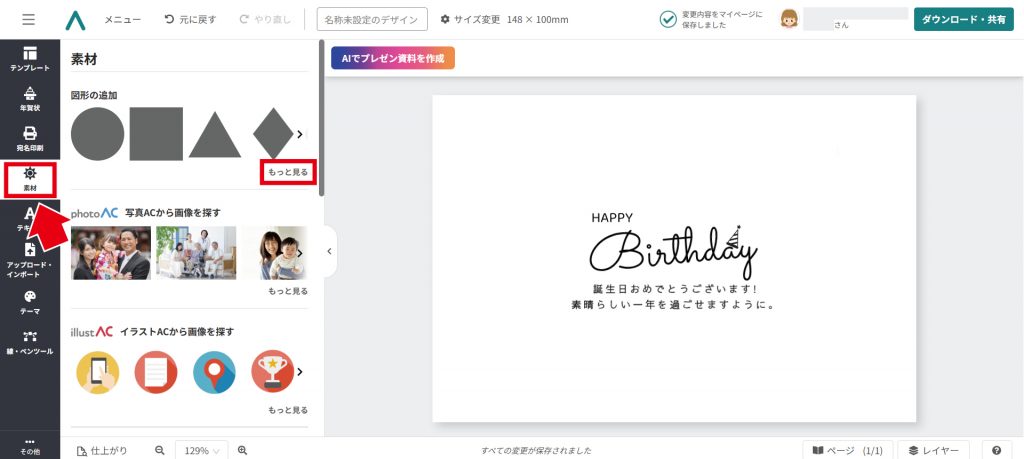
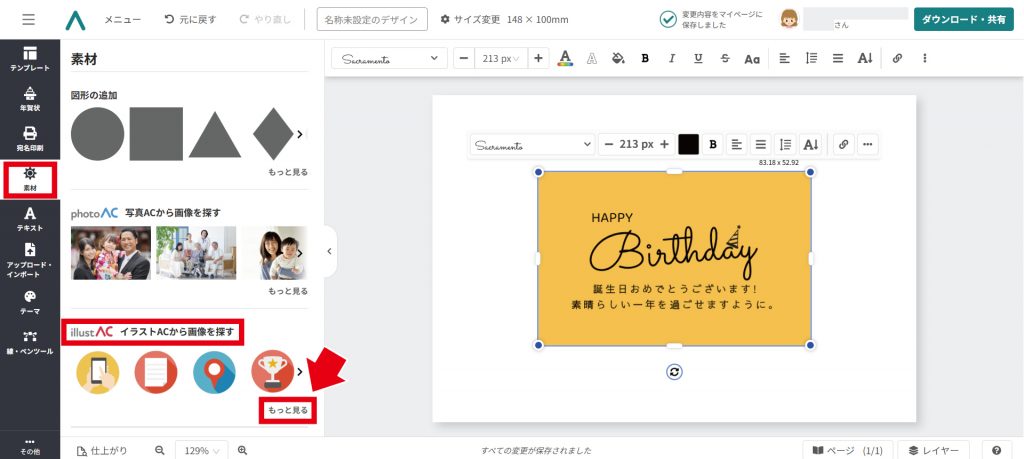
左メニューの「素材」→「図形の追加」→「もっと見る」をクリック。

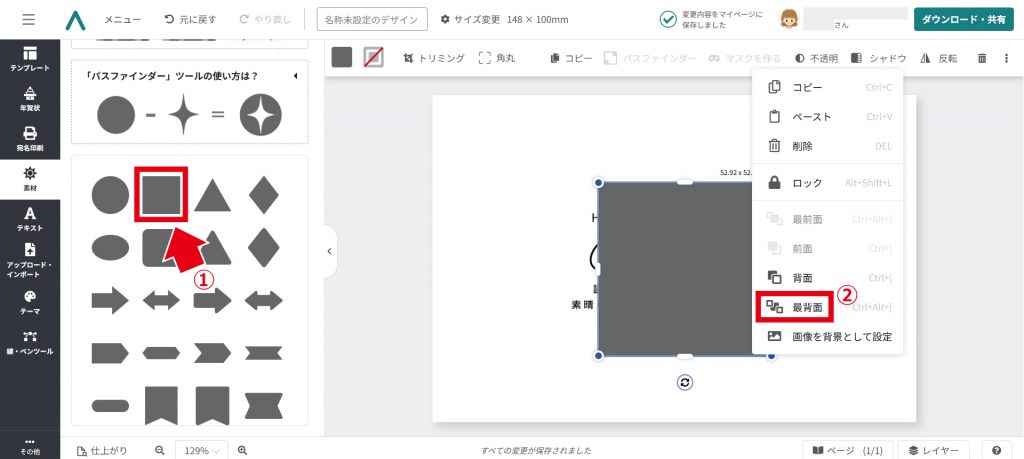
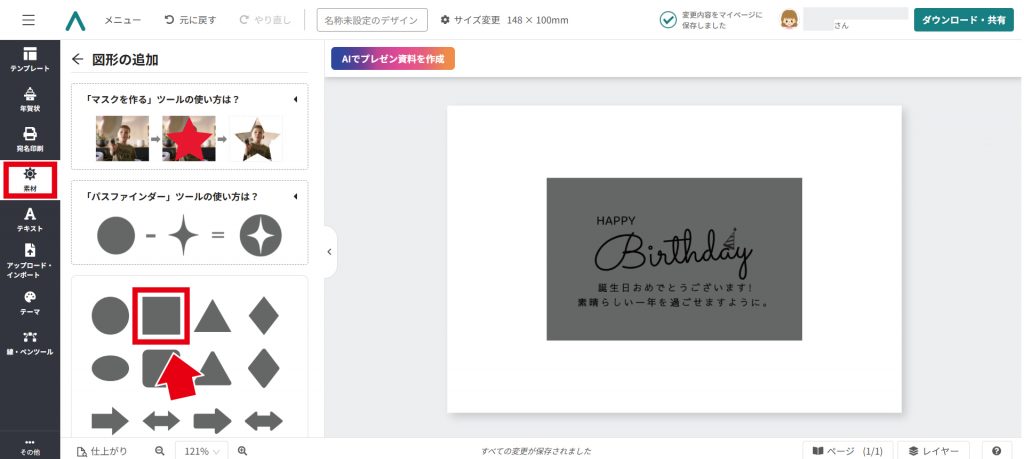
① サイドパネルに表⽰された図形の中から、正⽅形を選択します。
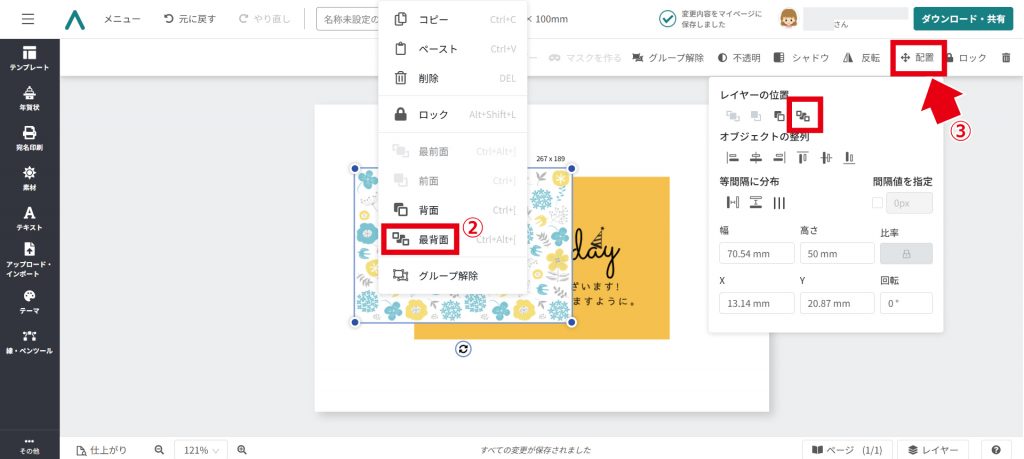
② キャンバス上に出たグレーの四⾓を選択して、マウスを右クリック →「最背⾯」をクリックします。
なお、サイドパネルのつまみをクリックすると画⾯がスッと隠れます。
キャンバスのスペースを広く確保するため、使⽤していないときはパネルを閉じるのがおすすめです!

③ ツールバーの「配置」からも重なり順を変えられます。
「配置」をクリックし、追加パネルを表⽰。パネル上部「レイヤーの位置」の⼀番右のマークをクリックすると、② と同じく図形を最背⾯に配置できます。

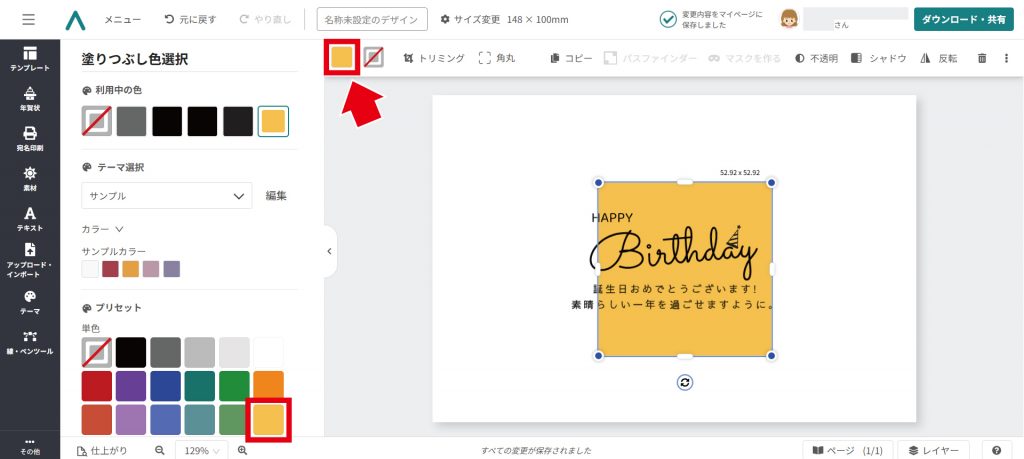
図形の色を変えるときは、図形を選択した状態でツールバーの「塗り」ボックスをクリック。
左側のパネルで色を選択しましょう。

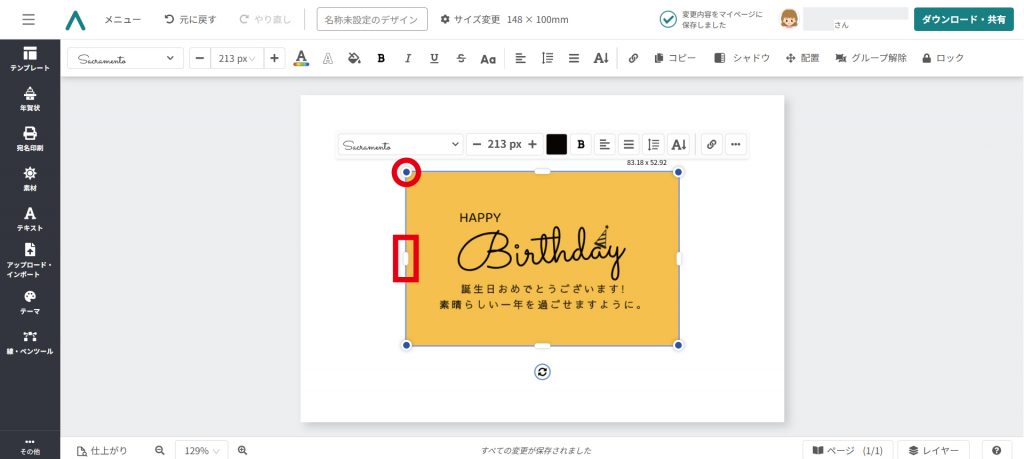
図形のサイズは、四隅の青い丸や辺をドラッグすることで調整できます。

背景に素材を配置する
次に、背景に素材を配置してみましょう。
今回は例としてイラストを配置しますが、ほかにも写真やグラフィックなど、たくさんの素材からお好みのものを選べますよ。
左メニューの「素材」→「イラストACから素材を探す」→「もっと見る」をクリック。

① サイドパネルのイラスト⼀覧から、お好みのイラストを選択します。
今回は、花や鳥が散りばめられたナチュラルな雰囲気のパターンイラストを使⽤しました。
素材を最背⾯にしていきますが、⼿順は図形を最背⾯にする場合と同じです。
② 素材を選択して右クリック →「最背⾯」をクリック。
③ または、ツールバーの「配置」をクリック →「レイヤーの位置」の⼀番右のマークをクリック。

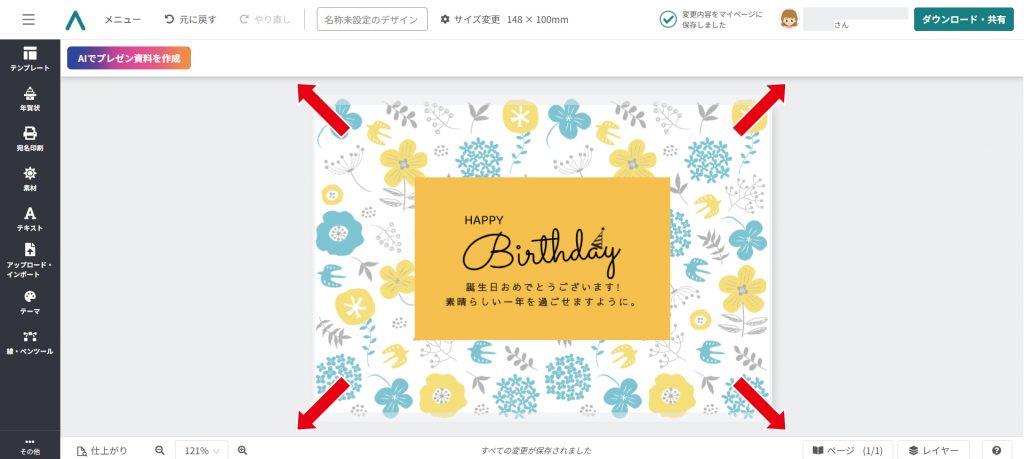
最後は、背景に配置したイラスト素材をキャンバスサイズに合わせて⼤きくしましょう。
イラスト素材を、外側に向かってドラッグします。このとき、辺の真ん中をドラッグしてしまうとイラストの縦横⽐率が変わってしまうため、四隅にポイントを合わせてください。
キャンバスサイズより少し⼤きめに拡⼤すれば、OK です!

囲み枠を作る
背景を配置する⽅法を応⽤して、囲み枠を作っていきます。
テキストまわりの背景⾊を塗るときと同じように「図形」から正⽅形を選び、「最背⾯」に配置します。

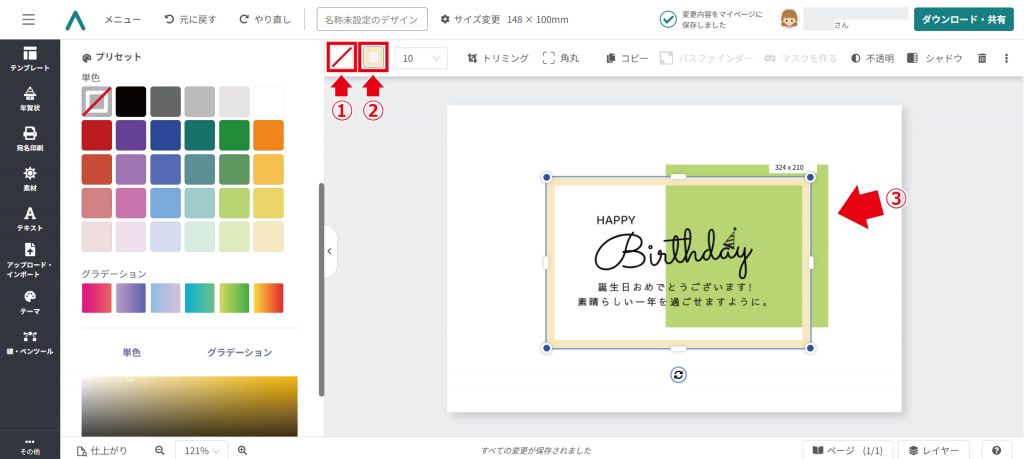
① 図形を選択し、てツールバーの「塗り」をクリック → カラーパネルの「なし」を選択。
②「塗り」の右にある「線」をクリック → カラーパネルで、お好みの⾊に変更します。
「線」ボタンの右の数字をクリックして、線の太さ(1 〜 99 px )を変えることができます。
③ この設定で囲み枠の右側に背景を置いてみると、背景が透けていることが分かりますね。

囲み枠に背景を配置する
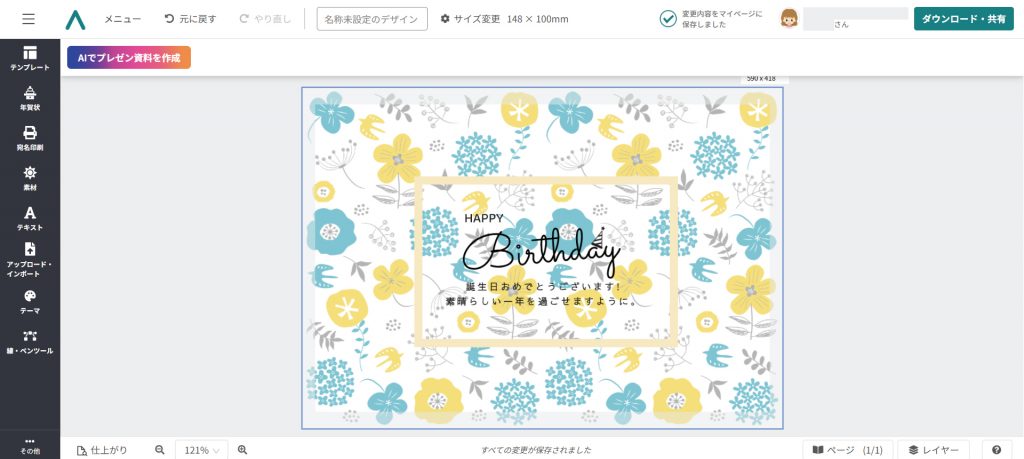
それでは、最後に囲み枠の背景に素材を配置してみましょう。
「イラスト」または「写真」をクリックして、好きな素材を「最背⾯」にします。このように素材を囲み枠の背景に置くと、前⾯の⽂字やイラストが⾒えづらくなってしまうことがあります。

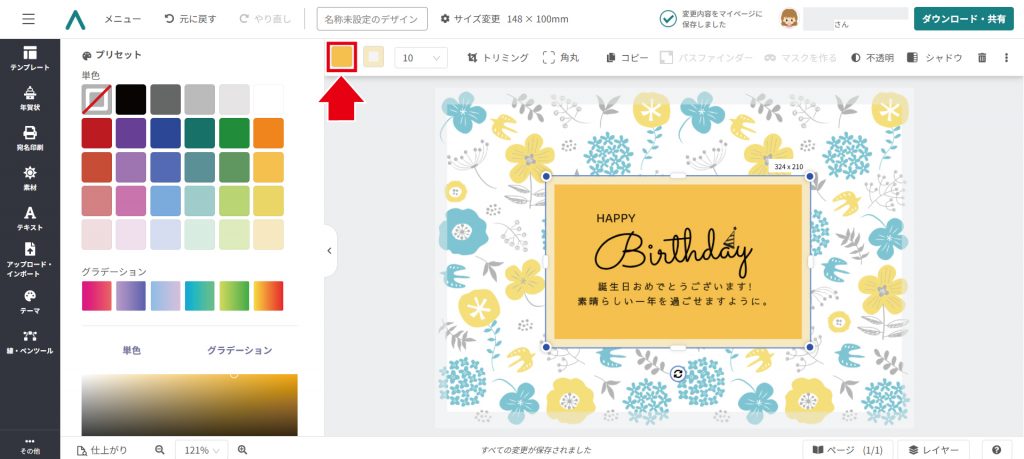
このような場合は、囲み枠を選択しながらツールバーの「塗り」をクリック。
カラーパレットから囲み枠の背景⾊を設定することで、枠の中の内容が伝わりやすくなりますよ。

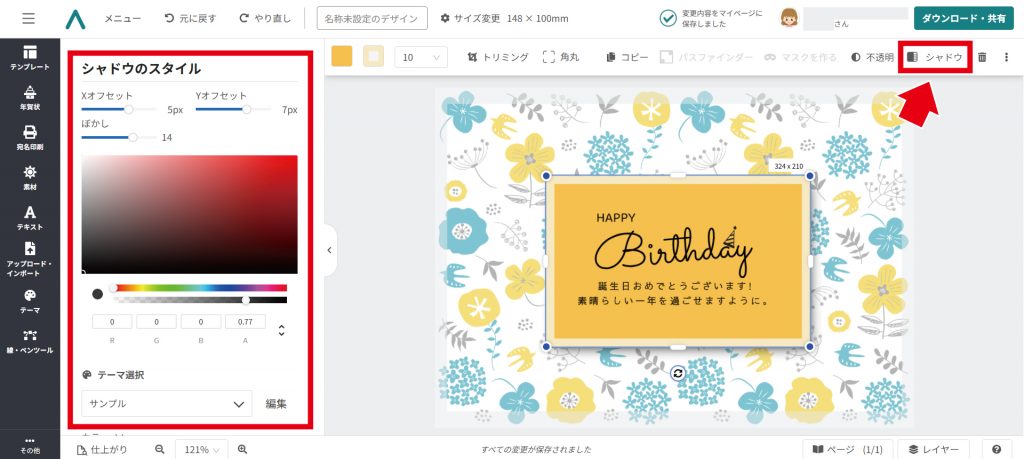
仕上げとして、ツールバーの「シャドウ」で影を追加します。
「 X オフセット」で影を左右に、「 Y オフセット」で影を上下に動かせます。
影の濃さは「ぼかし」で調整しましょう。
前⾯の囲み枠が際⽴ち、より引き締まった印象になりました。

テキストテンプレートにイラスト素材を使った囲み枠のデザインが、完成です!

デザインACのさまざまな図形や素材を使って、背景や囲み枠をデザインしてみてくださいね!
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。

