無料テンプレート「デザインAC」のチュートリアルブログです。
今回は【パスファインダーの使い方】を説明します。
■パスファインダーとは?
複数のオブジェクト同士を合体したり、重なっている部分で切り抜きをしたりして、オリジナルの図形を作る機能のことです。
それでは、パスファインダーの「合体」「切抜き」「背景オブジェクトで切抜き」を実際に使ってみましょう!

STEP1 パスファインダーで図形を合体してみよう
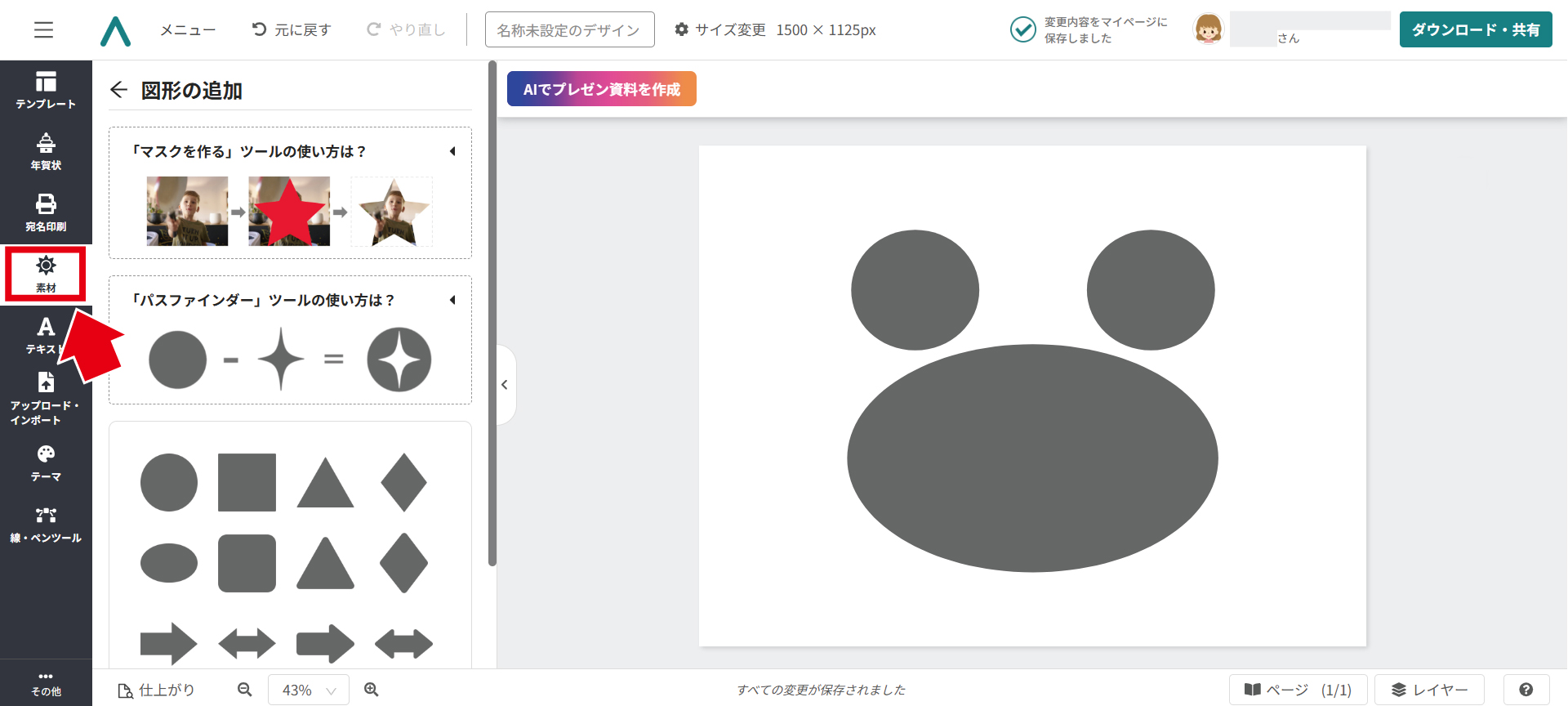
サイドバーの「図形」→「図形の追加」→「もっと見る」から複数の図形をキャンバス上に開きます。
今回は丸を3つ合体させて、クマのシルエットを作成していきます。

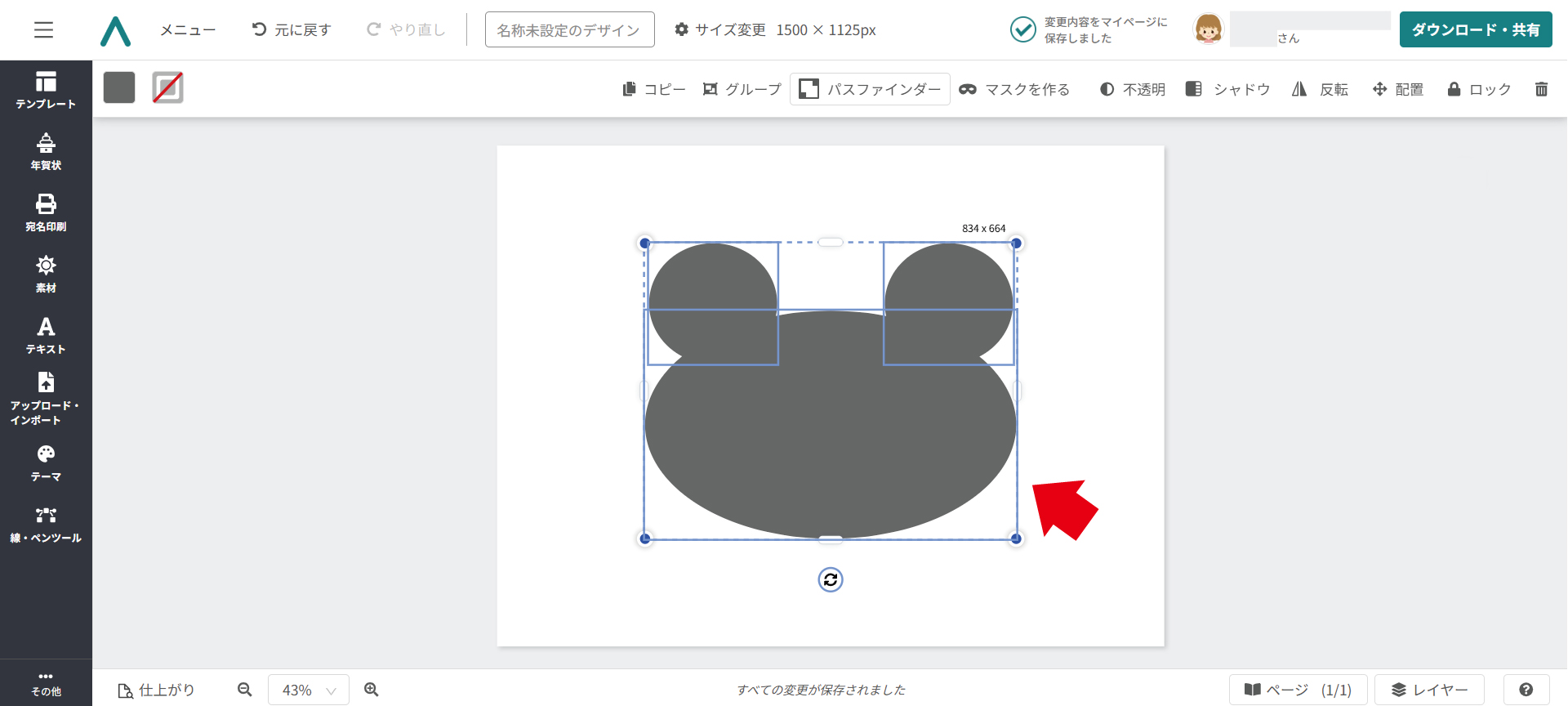
合体したい図形を少し重ねて、「Shift」を押しながらオブジェクトを 1 つずつクリックします。
または「クリック+ドラッグで図形を一括選択 → 図形のどこかをクリック」でも OK です。

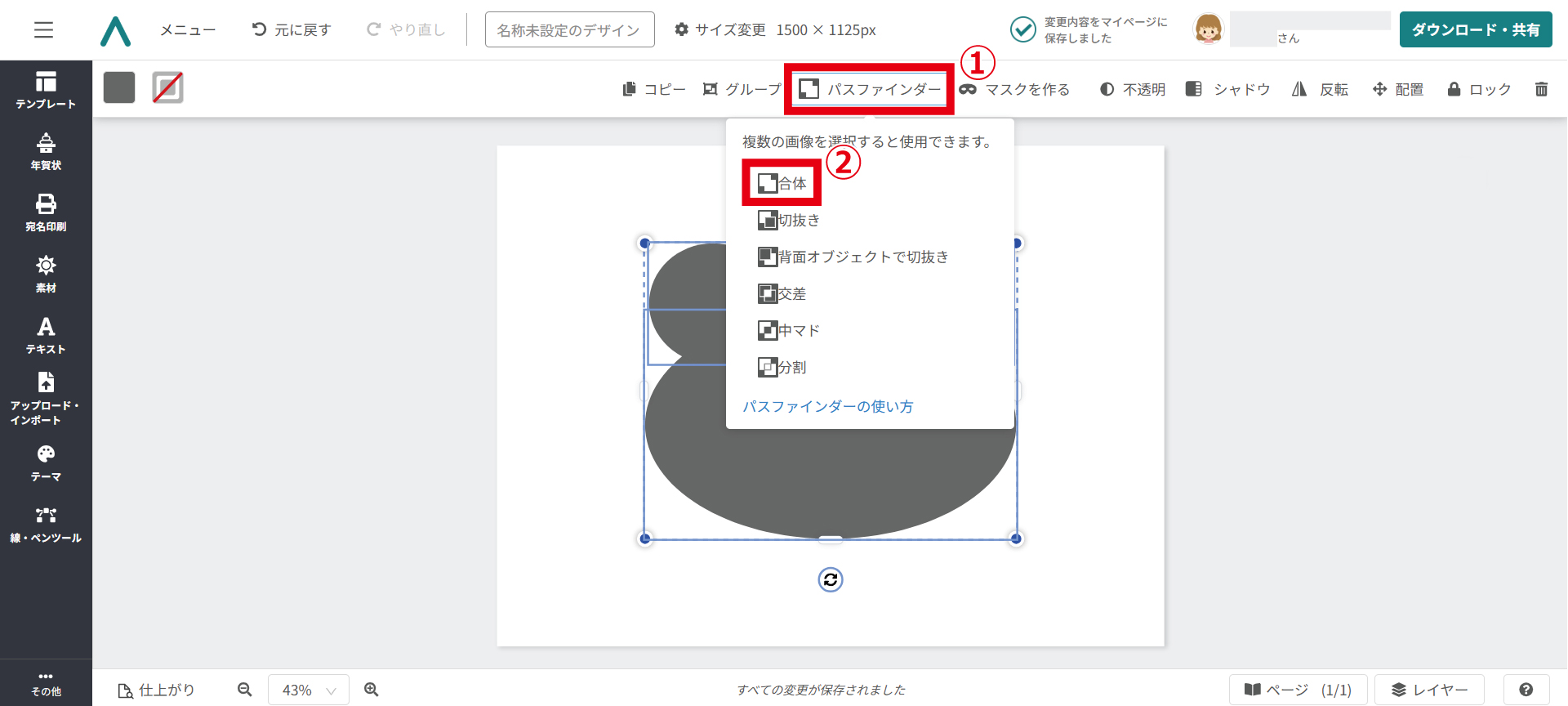
① ツールバーの「パスファインダー」をクリック
② 「合体」をクリック

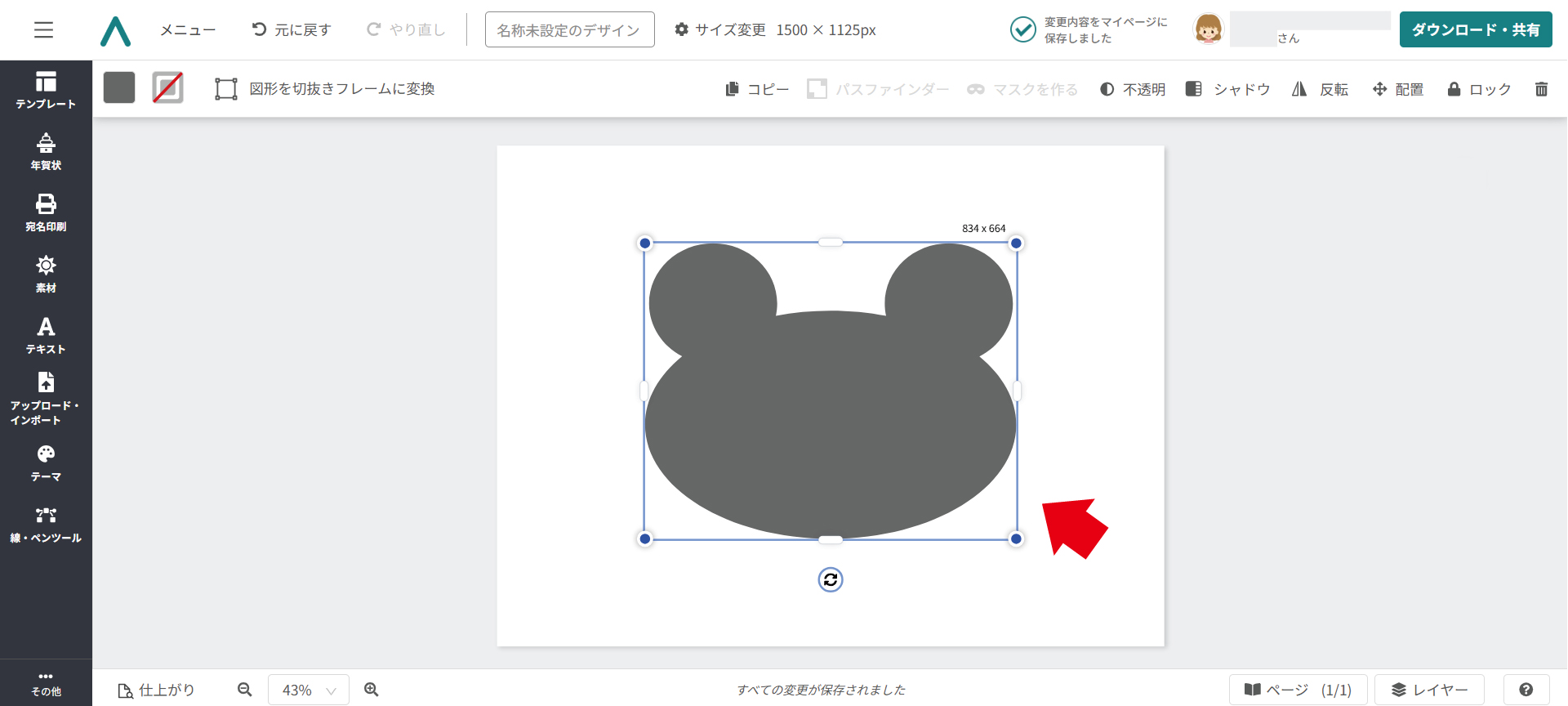
このように、 3 つの図形が 1 つに合体しました!

STEP2 パスファインダーで図形を切り抜いてみよう
パスファインダーの「切抜き」を使って、前面の図形で背面の図形を切り抜いていきます。
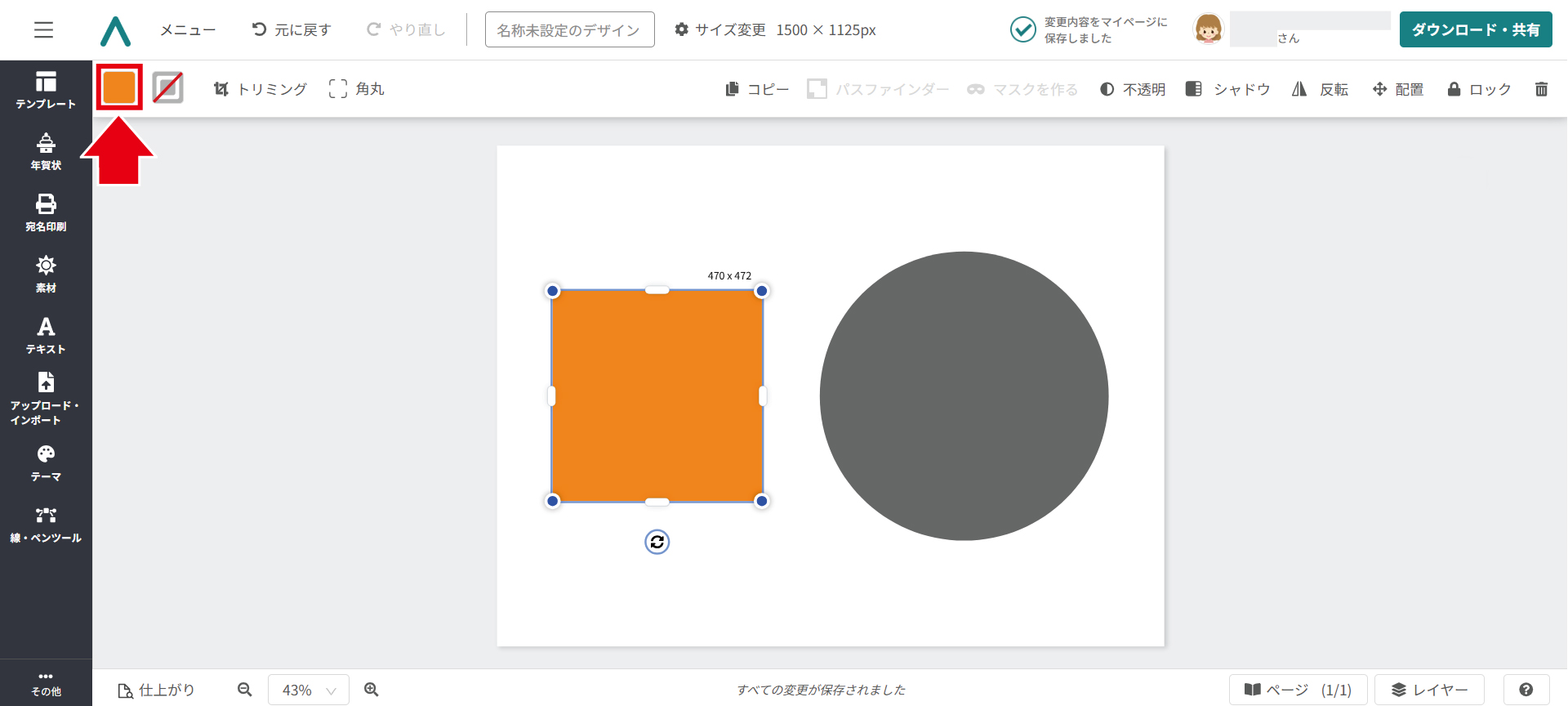
※作例では分かりやすいように、ツールバーの「塗り」から前面の図形の色を変更しています
前面の図形:四角(オレンジ) 背景の図形:丸

オレンジの四角を円の前面に重ねた状態で「Shift」+クリック → 2 つのオブジェクトを選択してください。
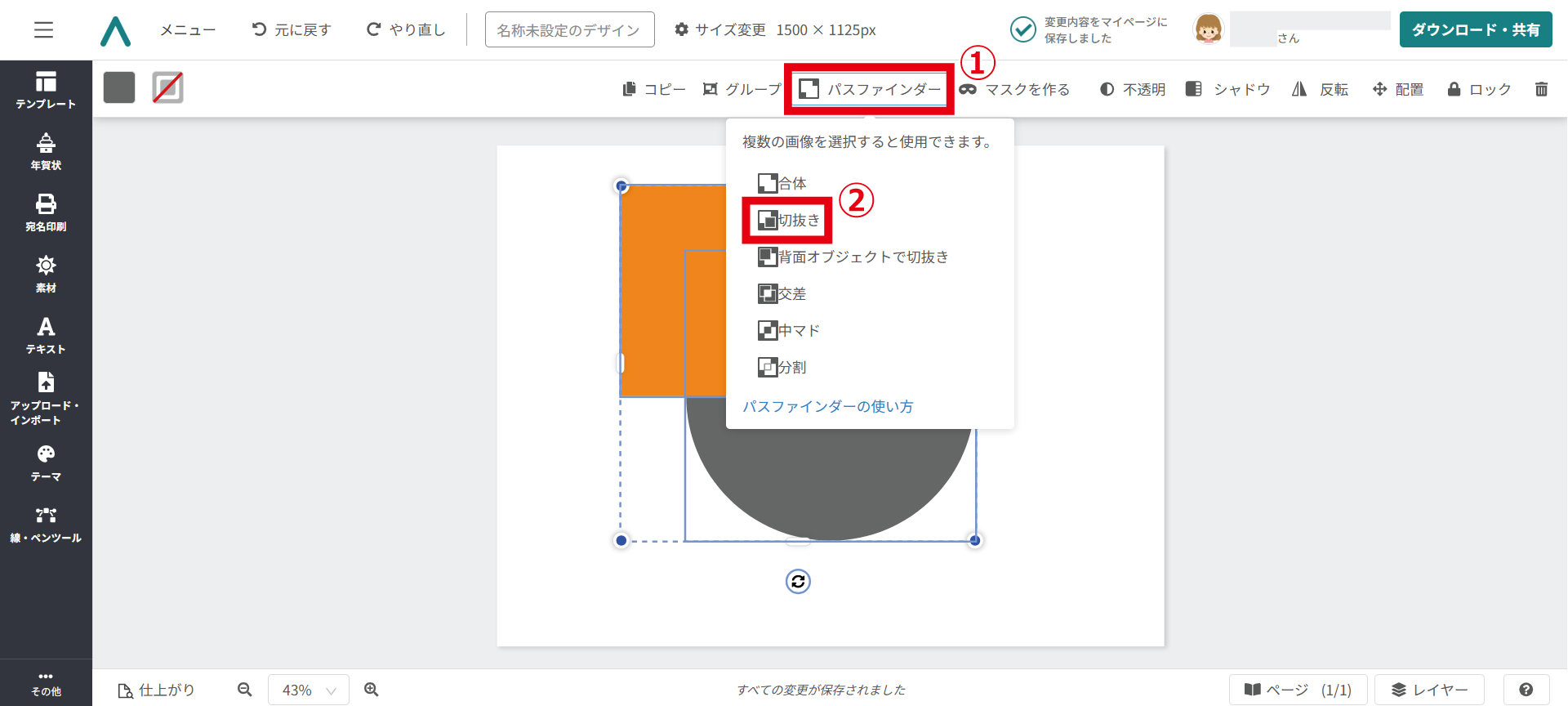
① ツールバーの「パスファインダー」をクリック
② 「切抜き」をクリック

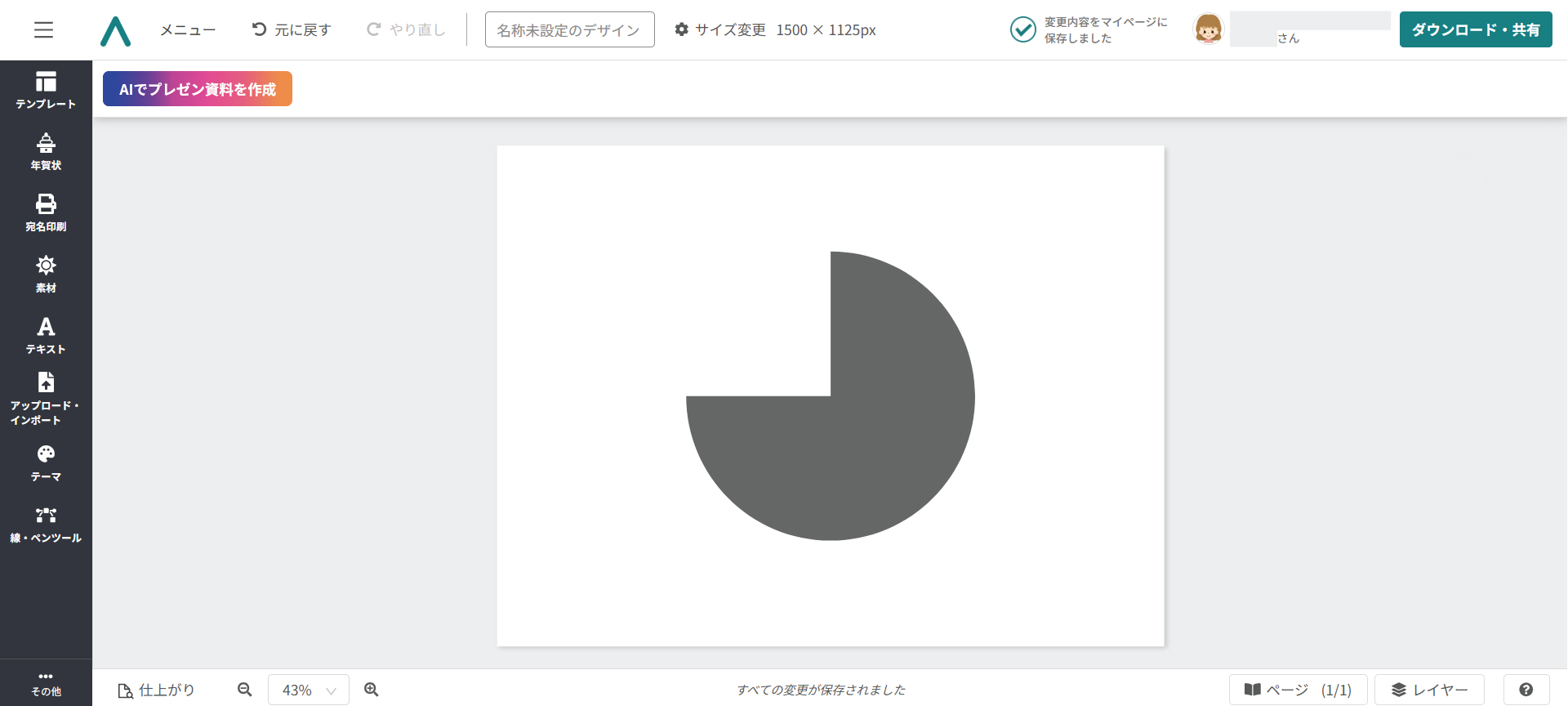
前面に配置した図形の一部で、背面の図形を切り抜くことができました!

STEP3 背景オブジェクトで図形を切り抜いてみよう
パスファインダーの「背景オブジェクトで切り抜き」を使ってみましょう。
STEP2の「切抜き」は前面の図形で背景オブジェクトを切り抜く機能ですが、「背景オブジェクトで切り抜き」はその逆バージョン。
背景オブジェクトで前面の図形を切り抜く時に使用します。
※作例では分かりやすいように、ツールバーの「塗り」から背面の図形の色を変更しています
前面の図形:四角 背景の図形:星型(オレンジ色)

2 つの図形を重ねて、切り抜きたい図形を背面に配置します。
(今回は星型を背面に配置します)
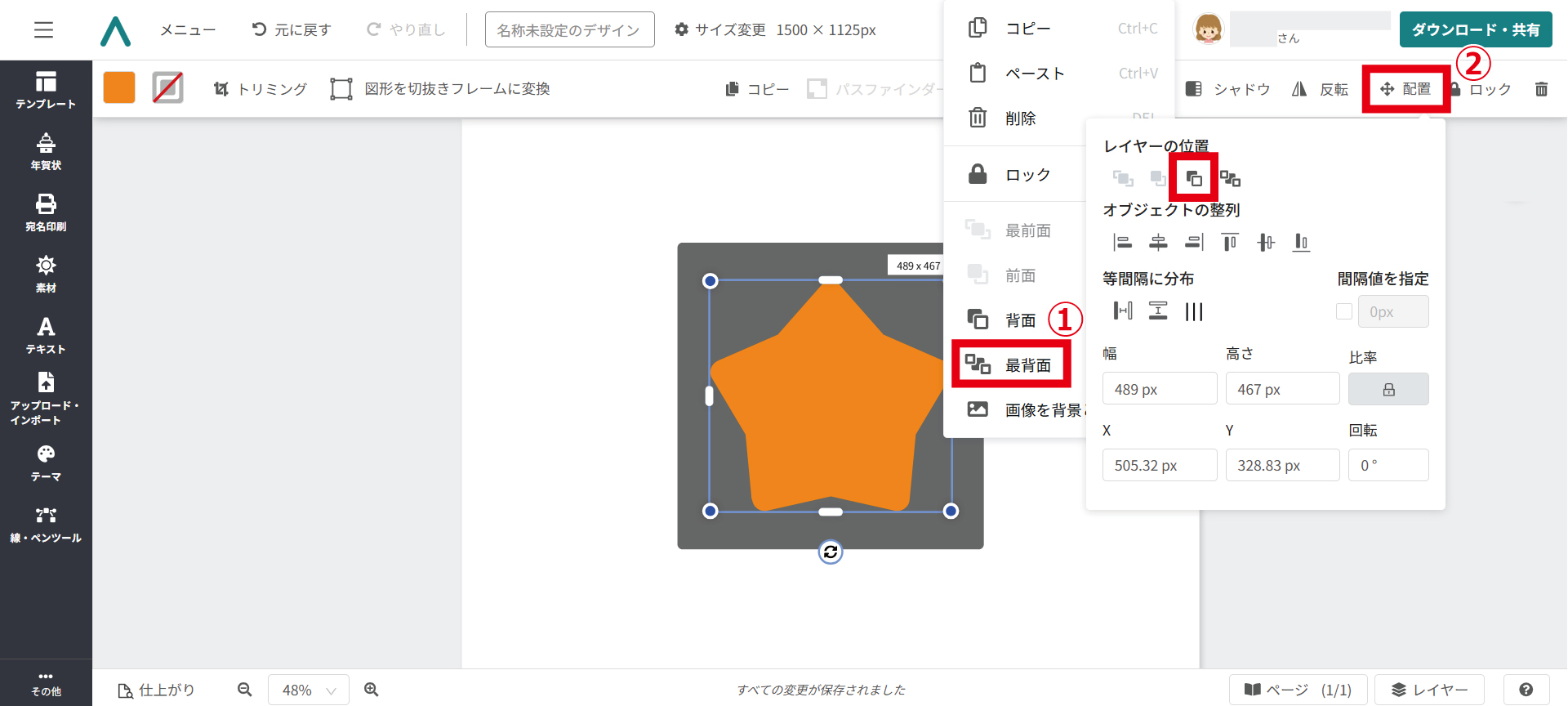
① 図形を選択して右クリック → 「背面」をクリック
② またはツールバーの「配置」をクリック → 配置パネルの「レイヤーの位置」から「背面」をクリック

星型が背面に移動して、図形が選択されている状態になります。
そのまま前面オブジェクトを「Shift」+クリックすると同時に 2 つのオブジェクトが選択できます。
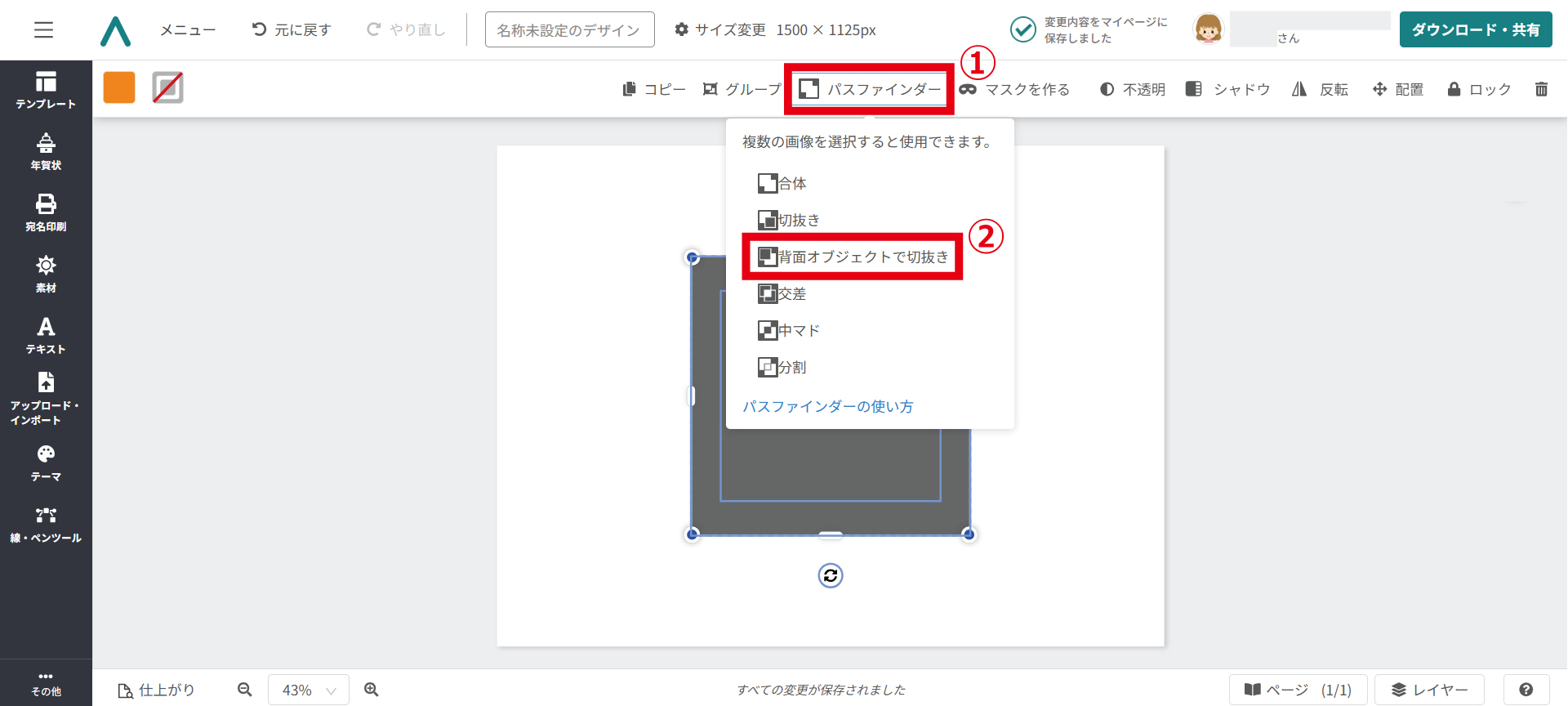
① 続いてツールバーの「パスファインダー」をクリック
② 「背景オブジェクトで切抜き」をクリック

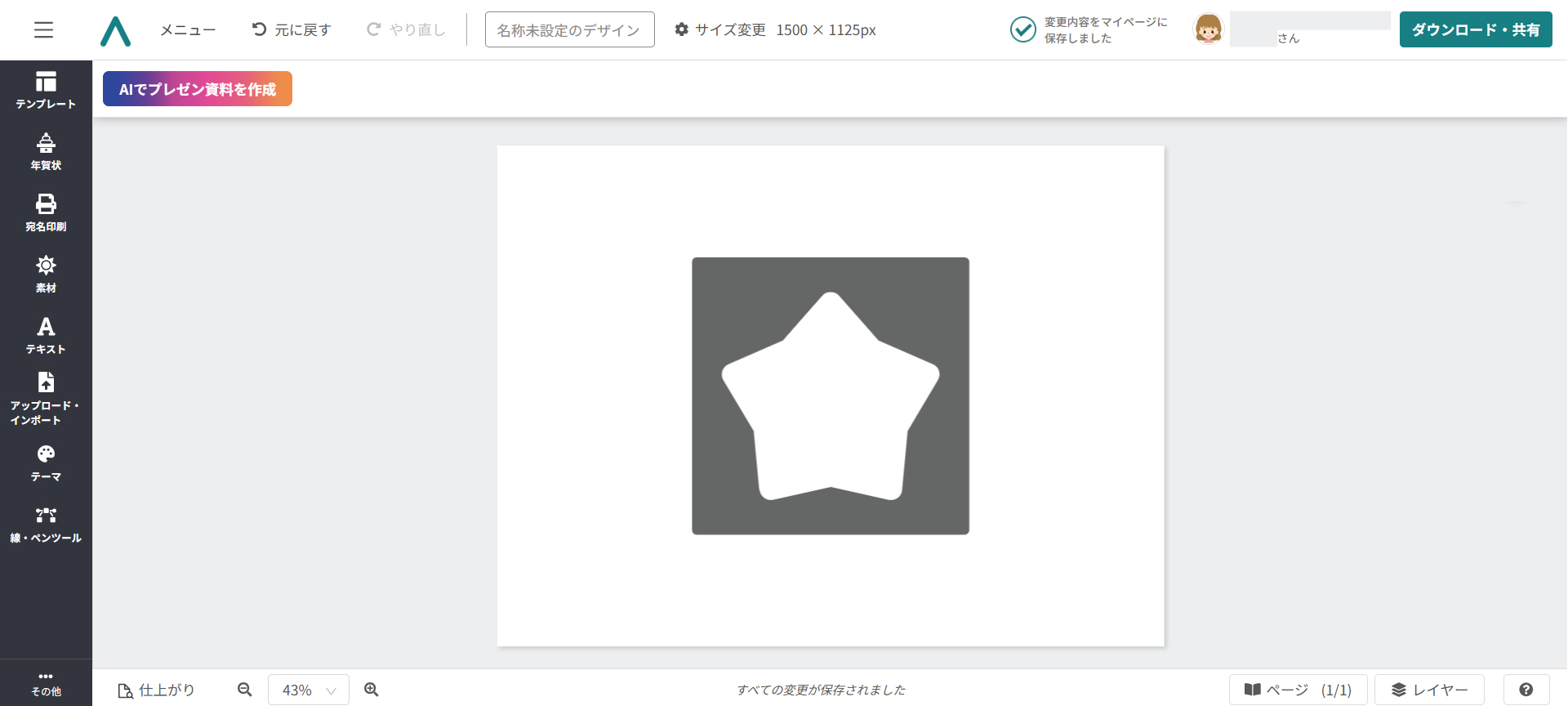
背景の星型によって前面オブジェクトが切り抜かれ、アイコンのような図形が完成しました。

このようにパスファインダー機能を使うと、色々な図形を組み合わせてより複雑な図形を作ることができるんです!

次回はパスファインダーの「 交差 」 「 中マド 」「 分割 」を説明いたします。こちらの記事もご参考ください!
ぜひ「デザインAC」のパスファインダーで、自分だけの個性的なオブジェクトを作ってみてくださいね!
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。
