デザインは、作り手であるデザイナーのセンスや自由な発想に委ねられるイメージがあるかもしれません。しかし、デザインにも制作における“ルール”があることをご存じでしょうか。
「デザインの基本 4 原則」を意識するだけで、デザイン初心者の方でも知っているだけで見違えるほどデザインの質がアップします。ビジネスで作成するプレゼン資料や企画書などにも応用できますので、ぜひ参考にしてみてください。
目次
デザインの美しさ=伝わりやすさ
「デザインが美しい」とは、どういうことでしょうか。鮮やかな色彩? Instagram で映えそうなビジュアル?芸術性?などでしょうか。
どのように美しいと感じるかは人それぞれ基準や価値観があるかと思いますが、デザインにおける“美しさ”は“伝わりやすさ”と紙一重であると理解しておきましょう。伝えたい相手に、伝えるべき情報を伝わるカタチで表現するための創意工夫。これこそが、今回ご紹介するデザインの基本 4 原則の役割です。
これらをしっかりと意識して作られたデザインは、伝えたい情報が見る方に正確かつスピーディーに伝わるだけでなく、必然的に見た目も美しく洗練されたものになります。
意識するだけで変わる!デザインの基本 4 原則

デザインの基本 4 原則には、【近接】【整列】【反復】【対比】があります。これらは、例えると「整理整頓」によく似ています。

本棚で例えてみましょう。
本の向きや高さが揃っていたりジャンルごとにまとまっている本棚は探しやすくて使い勝手がよく、見た目もすっきりとして綺麗ですよね。デザインもこれと同じで、伝えたい内容や読みやすさを整理整頓してみることでぐっと使いやすくなり、見た目も美しくなります。
近接|関連性の高い要素をグループ化する
1 つ目は、「近接」です。近接とは、カテゴリーが似ている要素を、グループのように見せることです。
新聞やネット上の記事も話題のまとまりがわかるように、文章が段落(ブロック)で区切られていますよね。基本的な考え方は、これと同じです。

「近接」が上手くできていないデザインは、掲載されている情報のグループ関係が分かりづらく、内容も読み取りにくくなってしまいます。
グループのように見せるためには、同じグループに属する文字や写真の距離を近づけて、異なるグループとは距離を離します。こうすることで、見る人にとって情報を分かりやすく、スピーディーに理解してもらうことができます。
当たり前のように感じるかもしれませんが、実際にデザインを進めていると、意外とできなかったり見落としがちです。

距離を調整する際は、「余白」を意識するようにしましょう。同じグループ同士の余白は、異なるグループ同士の余白よりも小さく設定するとよいです。
<近接のポイント>
同じカテゴリの要素は近くに配置
異なるグループとは距離を離す
距離の取り方は余白を意識
整列|見えない線に沿って揃える
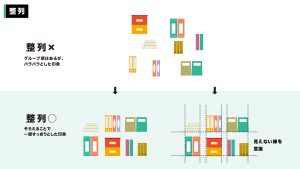
2 つ目は「整列」です。「整列」とは、複数の要素の位置を揃えることです。近接でせっかくグループ化した要素も、それらがバラバラに配置されていると見にくいデザインになってしまいます。
「揃える」ことでグループ感がより一層際立ちますし、デザインの統一感が増して伝わりやすさや見た目の美しさがアップします。

揃える際は、見えない線に沿って、要素を配置することを意識するとよいでしょう。Illustrator などのデザインソフトでは、ガイド線を引くと上手くいきます。
整列には以下のような揃え方があり、Word などで文章や表を作成するときにもよく使いますよね。
横レイアウト

縦レイアウト

文字や写真の配置だけでなく、グループ間に設けた余白のサイズも、一様に揃えるようにしましょう!
<整列のポイント>
写真や文字の一部(上下左右)を揃える
揃えるときは見えない線を意識
余白も均等に揃える
反復|フォーマットを統一して繰り返す
3 つ目は「反復」です。「反復」とは、一定のルールに従って同じ要素を繰り返すことです。
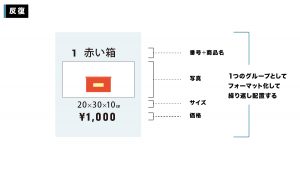
例えば、カタログなど複数の商品・サービスなどが一挙にとりまとめて掲載された冊子では、下の図のように商品名・写真・スペック・価格、型番などが基本的には同じサイズ・同じ色・同じ文字フォント、同じあしらいによるフォーマット化された状態で掲載されていますよね。

こうすることで、消費者は求める商品にスピーディーにたどり着くことができ、複数の商品を簡単に見比べて吟味できます。下記の画像のように掲載する情報にルールを設け、1 つのグループとしてフォーマット化して繰り返し配置します。

このように、「反復」は「近接」「整列」によってわかりやすくグループ化した写真・文字・あしらい(装飾)などの要素を一定の規則性で繰り返し配置することで、見る人にとって必要な情報を分かりやすく伝えています。
同時に、デザインに一貫性のあるリズムを生み出し、スッキリした美しい見た目に仕上げることができます。
<反復のポイント>
グループ化した要素をフォーマット化する
サイズ・色・フォント・あしらいなどを固定する
同じ規則性に則って繰り返す
対比|差をつけてメリハリのあるレイアウトに
最後の 4 つ目は「対比」です。「対比」とは、“差”によって情報に優先順位をつけることです。“差”は目立つ部分と目立たない部分を、明確に打ち出すことで生まれ、以下の 3 つの方法があります。
1. 大きさの対比
2. 色の対比
3. 密度の対比
大きさの対比

左の画像はタイトル部分の文字を強調し、インパクトを出して内容をダイレクトに伝えています。一方、右の画像はメインの写真を強調して、イメージ重視で感覚的に内容を訴求しています。
ちなみに、本文のサイズに対するタイトルの比率のことを「ジャンプ率」と言い、左の画像はジャンプ率が高いデザイン例です。
<ジャンプ率>
高い場合:インパクト・メリハリのある印象
低い場合:安定・落ち着き・安心感のある印象
色の対比

左の画像は、色の対比によって内容をわかりやすく比較しています。それに対して、右の画像は特に伝えたい部分を、色の対比によって強調しています。
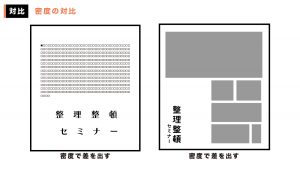
密度の対比

左の画像は、文章の密度が高いエリアと低いエリアの対比です。 一方で、右の画像は画像の密度が高いエリアと低いエリアの対比です。
余白を効果的に使うことで、印象的なデザインになります。
<対比のポイント>
情報に優先順位をつける
大きさ・色・密度などで差をつける
ジャンプ率が高いとメリハリが生まれる
いかがでしたでしょうか。今後デザインを制作するときには、今回ご紹介したデザインの基本 4 原則を意識してみましょう!これを意識するだけで、デザインの質が高まりますよ。
デザインACでデザインを作成してみよう!
せっかくデザインの基本を理解したのに、デザインツールがない・・・という方はぜひ無料のデザインツールデザインACを使ってください。各メニュー・ツールの使い方はこちらで画像付きで解説していますので、ぜひご参考ください。

\ 登録・利用はすべて無料! /
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。

