今回はデザインACの「線ツール」を使ってみましょう。
線ツールを使えばキャンバス上に華やかな直線や点線を引くことができ、矢印もあっという間に完成!
プレゼン資料からSNSの画像まで幅広く活用できる機能ですので、ぜひ使い方をマスターしてみてくださいね。
それでは早速、デザインACの線ツールの使い方を見ていきましょう。
目次
線ツールを使うための下準備

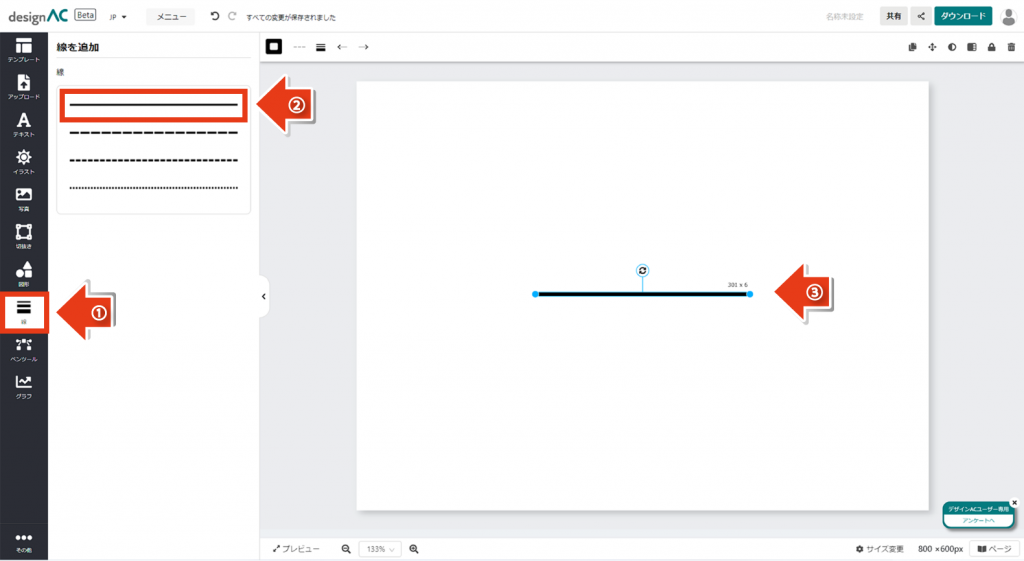
① サイドメニューの「線」をクリック。
② サイドパネルに表示されている線から好きなものを選択。
③ オブジェクトがキャンバス上に反映されました。
線の色を変えてみよう

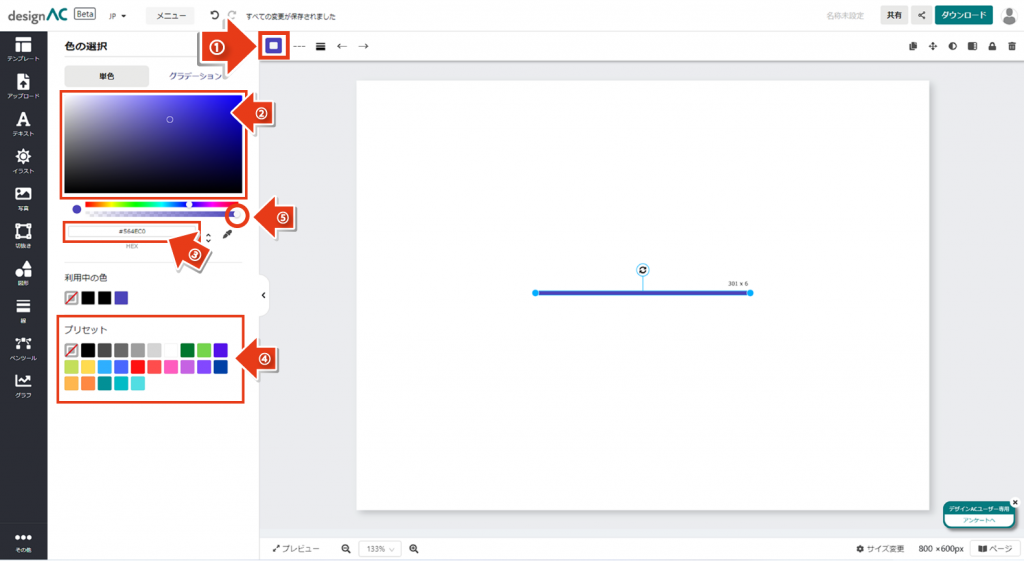
線オブジェクトをクリックした状態で(①)のマークをクリック。
※デフォルトでは「単色」の編集パネルになっています。
(②)の範囲から好きな色をピックアップするか、(③)の欄に色を入力して指定。
プリセット(④)からも色の選択が可能です。
(⑤)の白い丸を左にスライドすることで透明度を変更できます。
サイドパネル上部の「グラデーション」から、線の色を2色以上のグラデーションに変えることもできますよ。
線の点線の種類の変更と丸みを加えてみよう

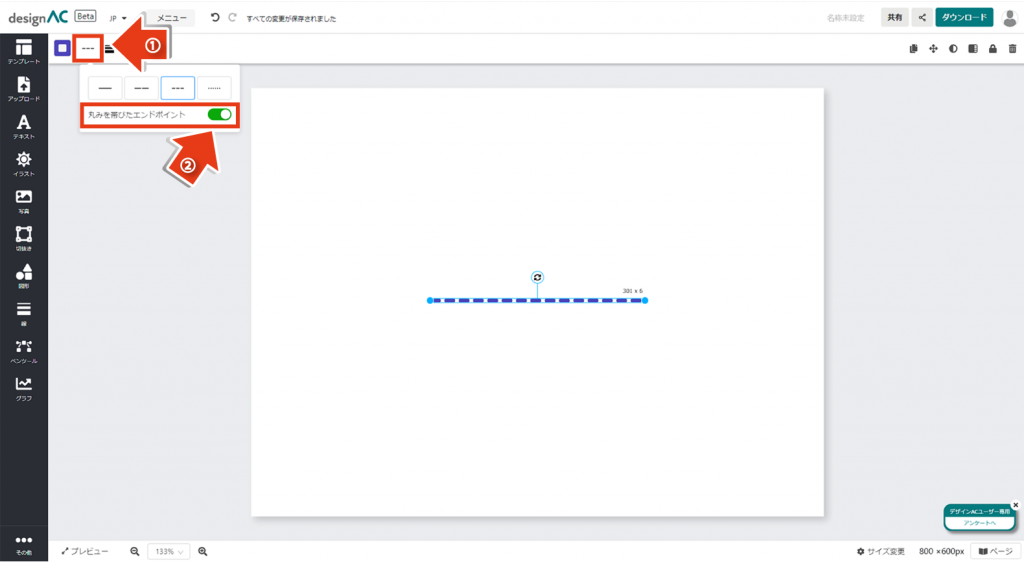
① メニューのマークをクリック → パネルから点線の間隔を変更できます。
点線の間隔が違うだけで印象はガラッと変わりますよね。
② 次に「丸みを帯びたエンドポイント」にチェックを入れると、線に丸みが加わり優しい印象に。
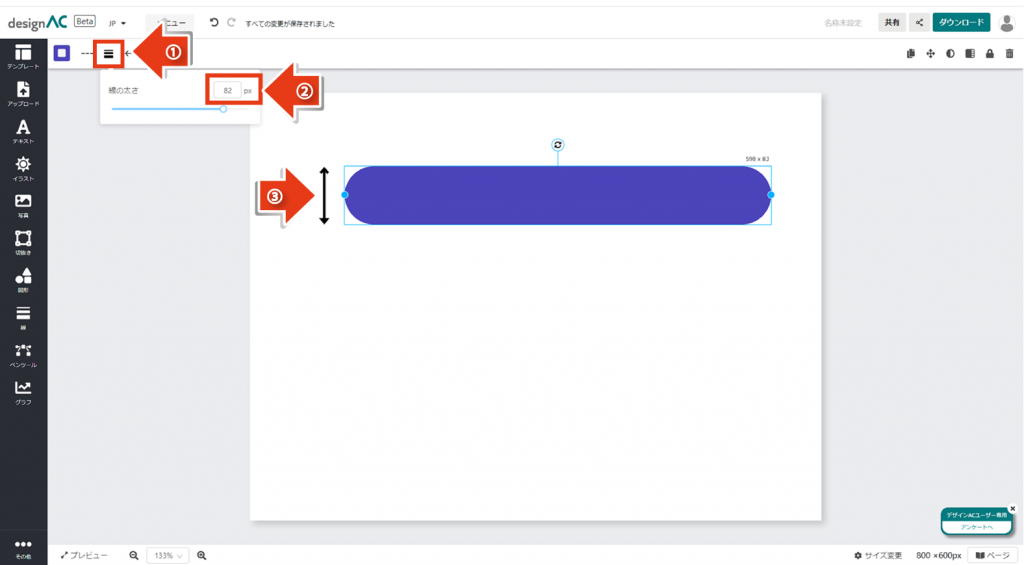
線の太さを変えてみよう

① メニューのマークをクリック
② 線の太さ(③)を1~100pxの間で自由に入力できます。
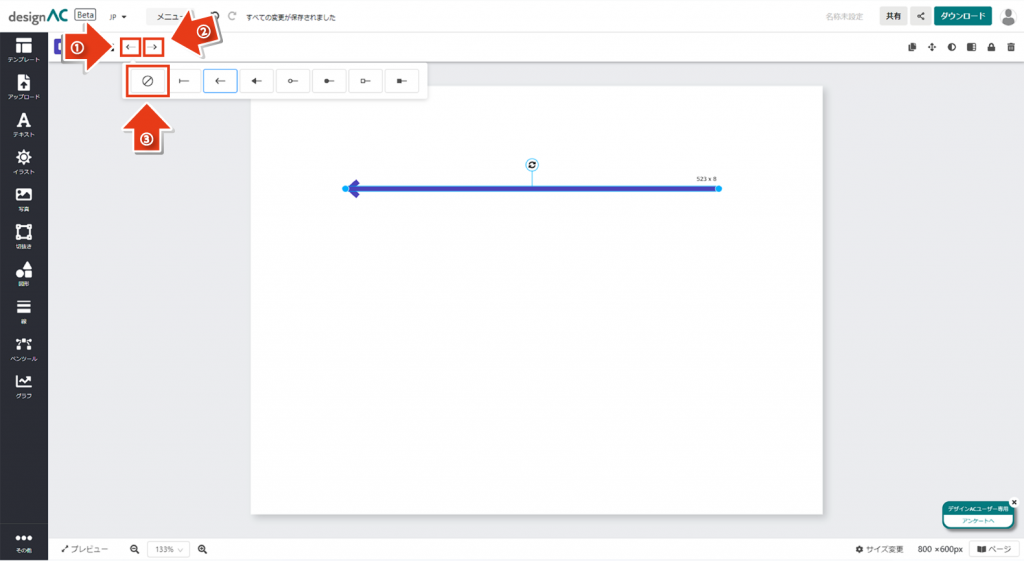
矢印を作ってみよう

① メニューの左矢印マークをクリック → 記号を選択すると線の左側に追加されます。
② 同じ要領で右矢印のマークをクリック → 好きな記号を線の右側に追加してみましょう。
③は「追加しない」という意味のマークで、一度表示させた記号を消すこともできます。
最後に線ツールを使った作例をいくつかご紹介していきますね。
見出しを華やかにデコレーション

フォントの上下に線を追加すれば注目度アップ。見出しを目立たせることができます。
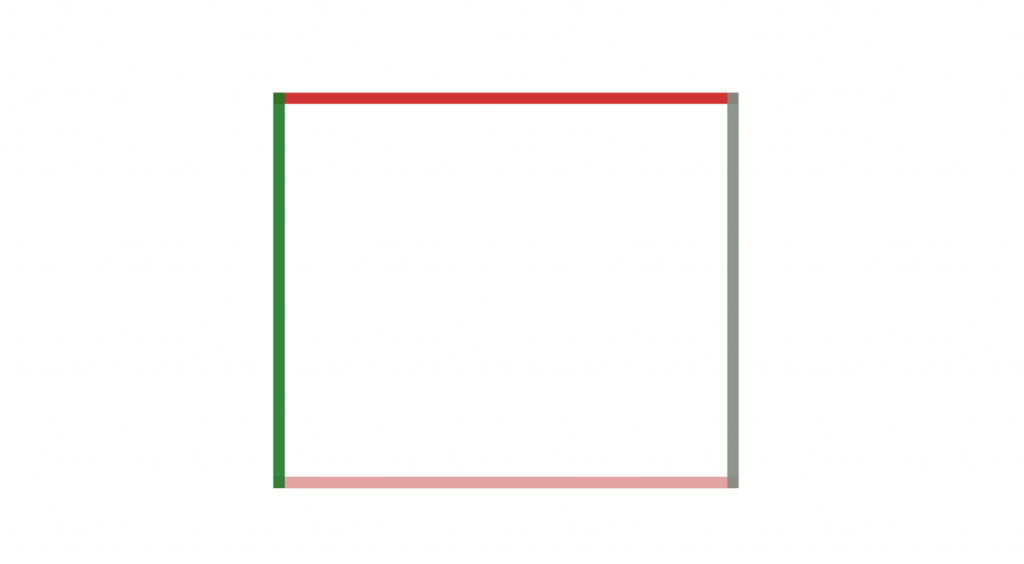
辺の色が違うおしゃれな枠線

全部の辺の色が違うおしゃれな枠線を作ってみるのも、おすすめの使い方の1つ。
デザインが崩れないようにグループ化しておきましょう。
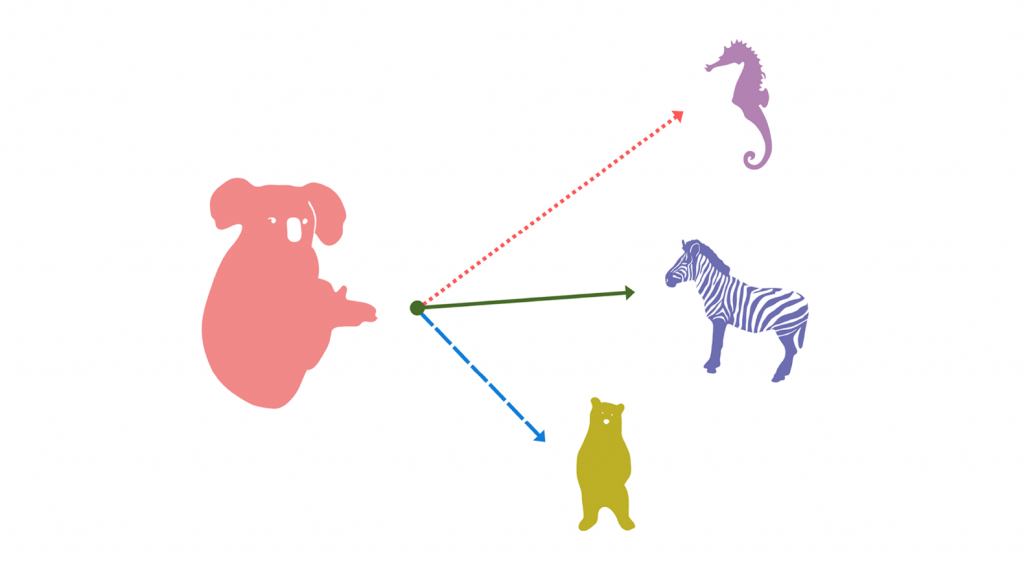
図表の中で矢印を活用しよう

こんな風に説明資料の中で矢印を作りたいときに便利です。
このようにデザインACの線ツールを使うと、面白い線や矢印が簡単に作れることが伝わったでしょうか。
それでは、線ツールを使って色々なデザインを楽しんでみてくださいね!
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。