無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、写真フレームテンプレートを使ってオリジナル年賀状の作り方について説明していきます!
テンプレートを選んで次の作業を行うだけで簡単にオリジナル年賀状が出来上がります。
さっそく作っていきましょう。
テンプレートを選ぶ
デザインACの[テンプレートを使ってかんたん作成]から「年賀状」をクリックします。
![[デザインAC]「年賀状」を選択](https://www.design-ac.net/articles/wp-content/uploads/2022/09/design-ac0111-1024x361.png)
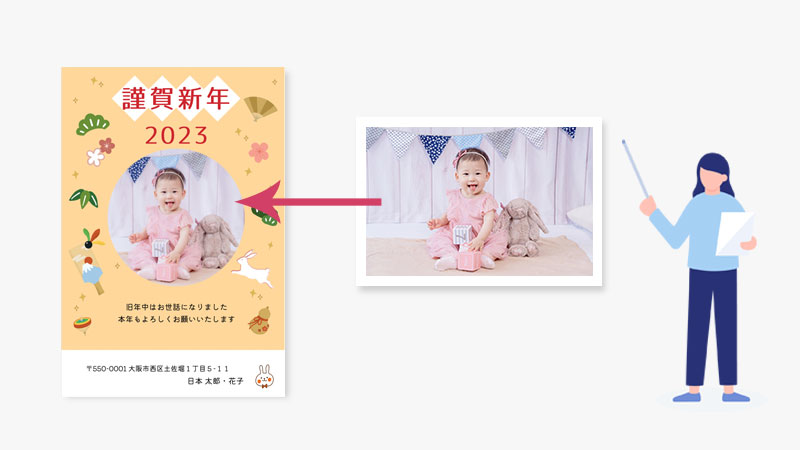
年賀状テンプレート一覧の中からお好みのデザインを選択します。今回は、こちらのテンプレートを使ってデザインしていきます。
![[デザインAC]好きな年賀状テンプレートを選択](https://www.design-ac.net/articles/wp-content/uploads/2022/09/design-ac0112-1024x590.png)
「このテンプレートを編集」をクリックすると、キャンバスに反映されます。

Step1:オリジナル画像を追加する
年賀状に載せる画像を追加してみましょう!
お手持ちの画像をアップロードしてデザインにご利用いただけます。
ご自分の写真を用意してください。フリー素材のイラストや写真でもOK。
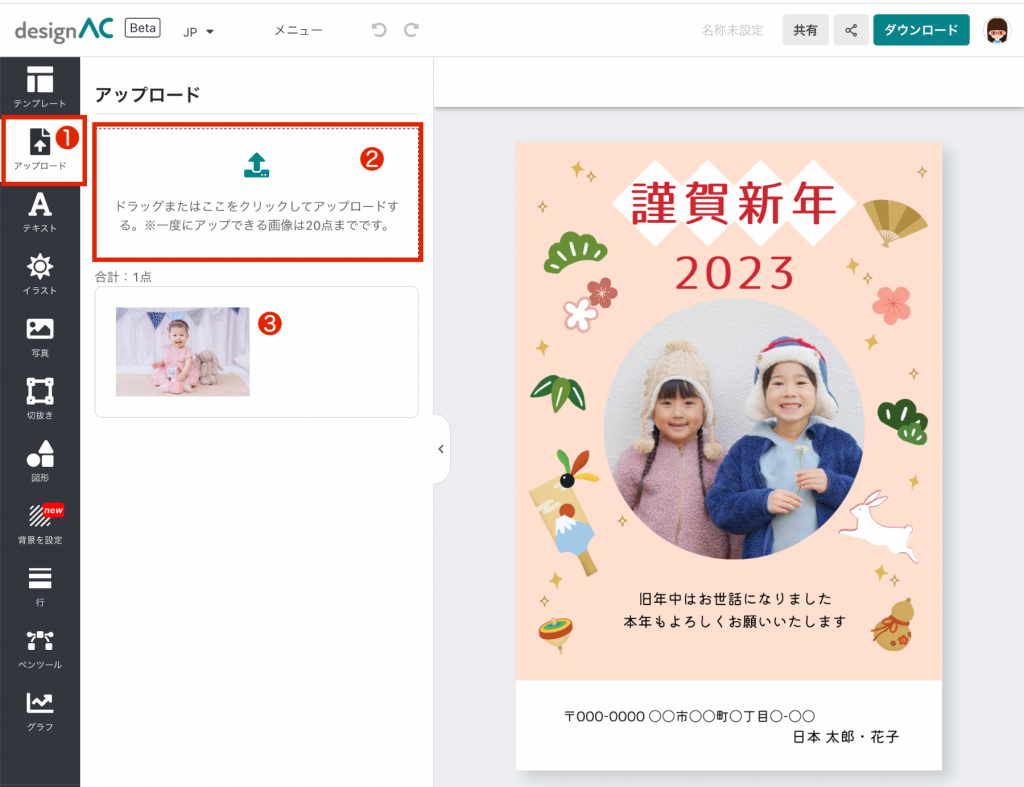
①左メニューの「アップロード」を選択します。
用意した写真を②の位置にドラッグしてください。※アートワーク上に直接画像をドラッグしてもOKです
③アップロードした写真が表示されます。

中央の写真をアップロードした写真に置き換えていきます。
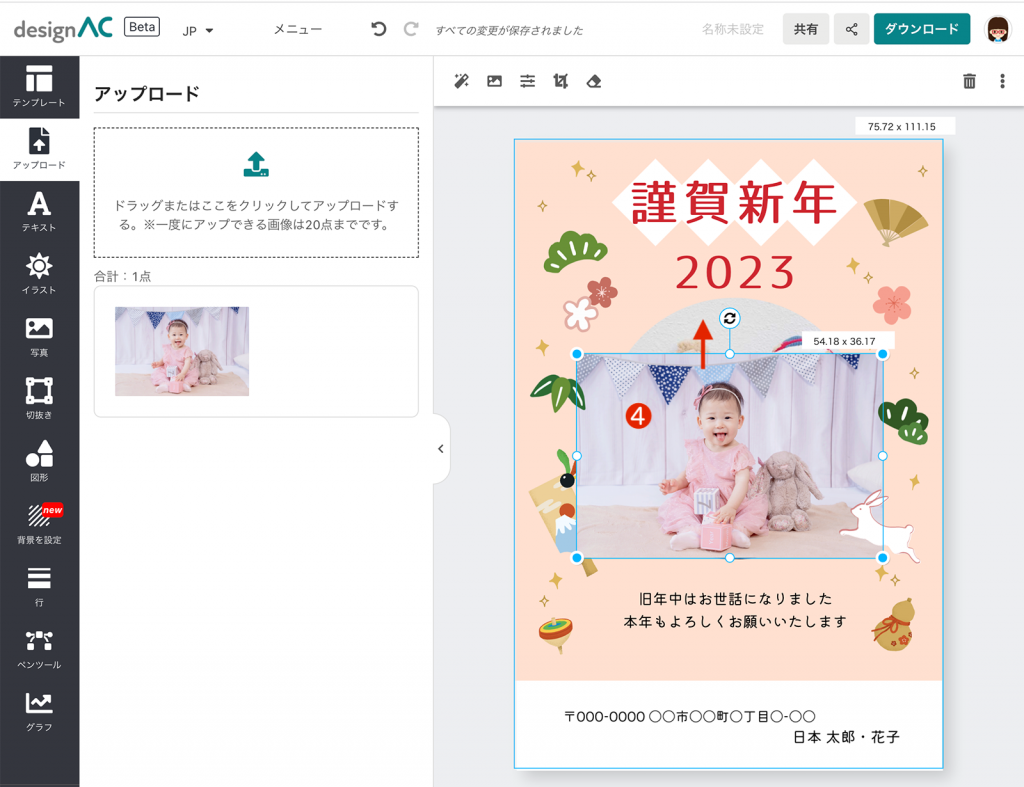
読み込んだ写真③をクリック。
④中央の写真にドラッグして重ね合わせます。

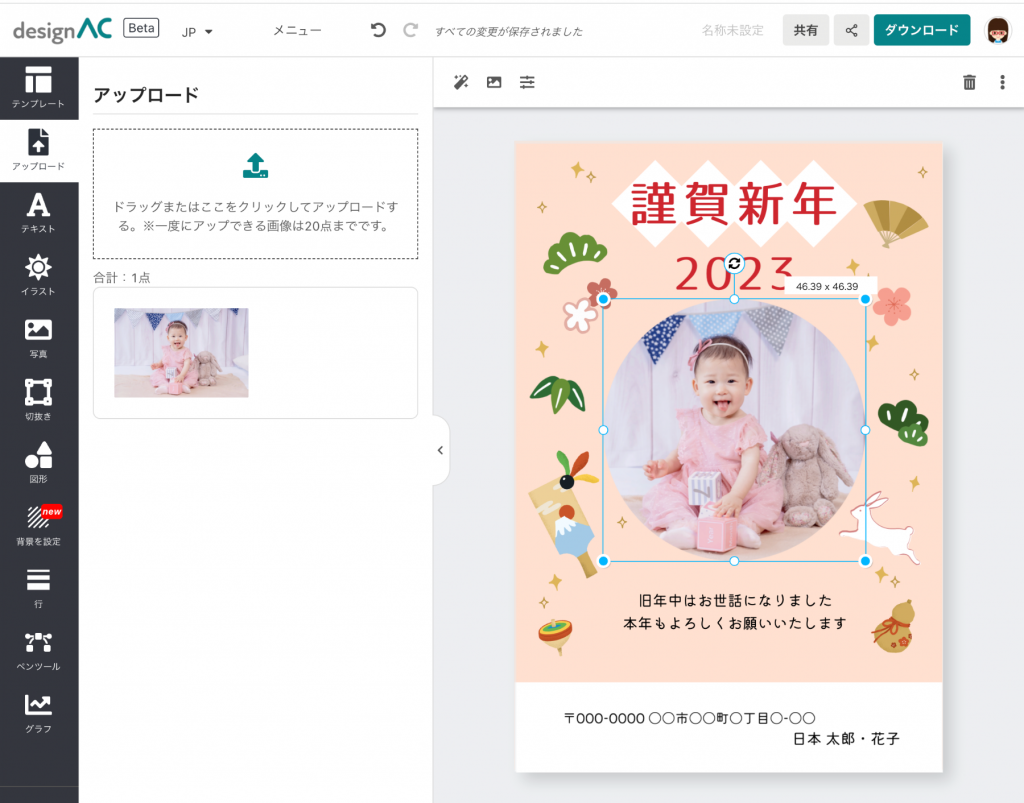
丸く切り抜いたカタチで中央に配置できました。

Step2:イラストを追加する
イラストを追加してみましょう!
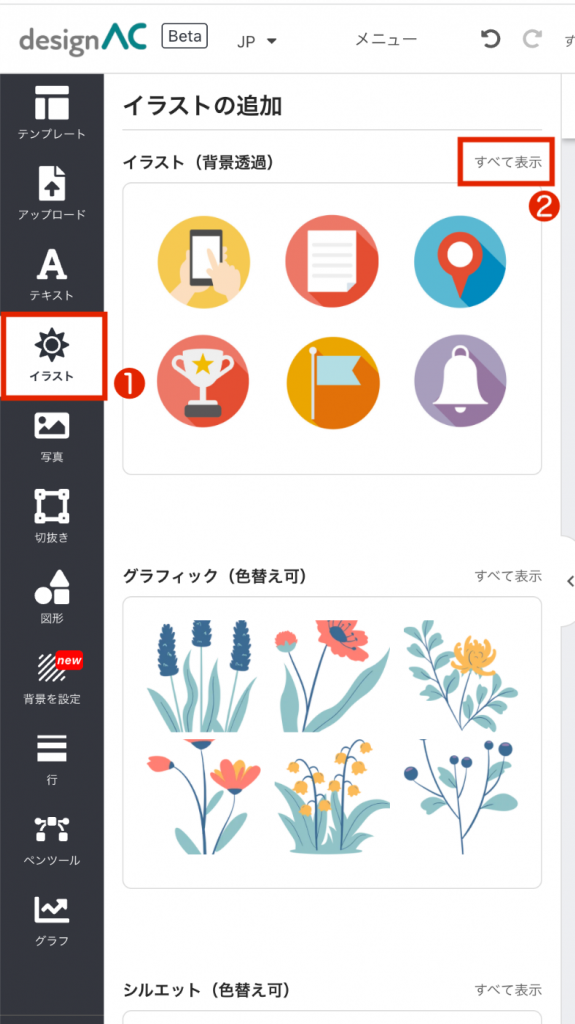
①左メニューの「イラスト」を選択します。
②すべて表示をクリック。

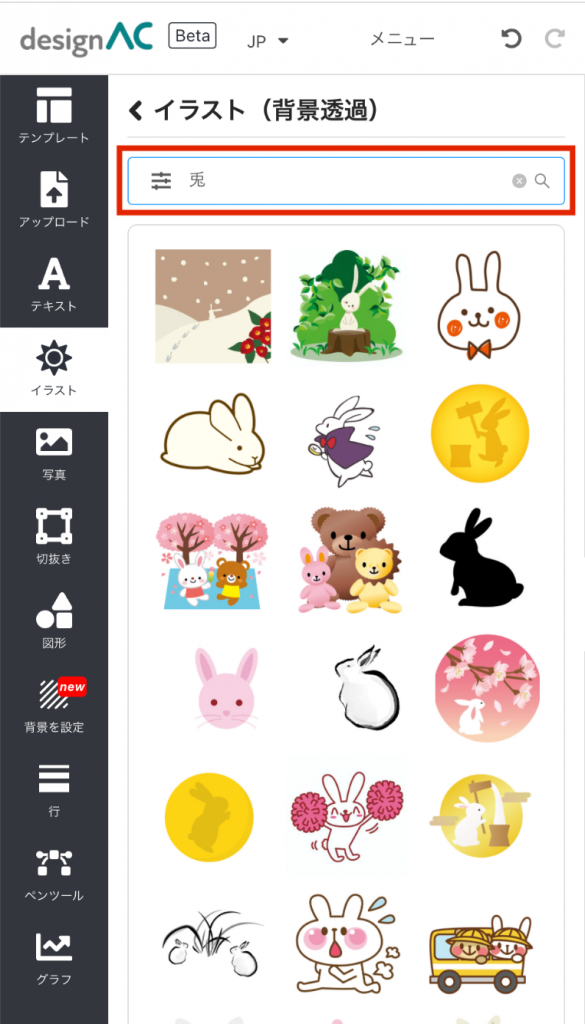
検索枠に検索したいイラストのキーワードを入力します。
ここでは「兎」と入力して検索。

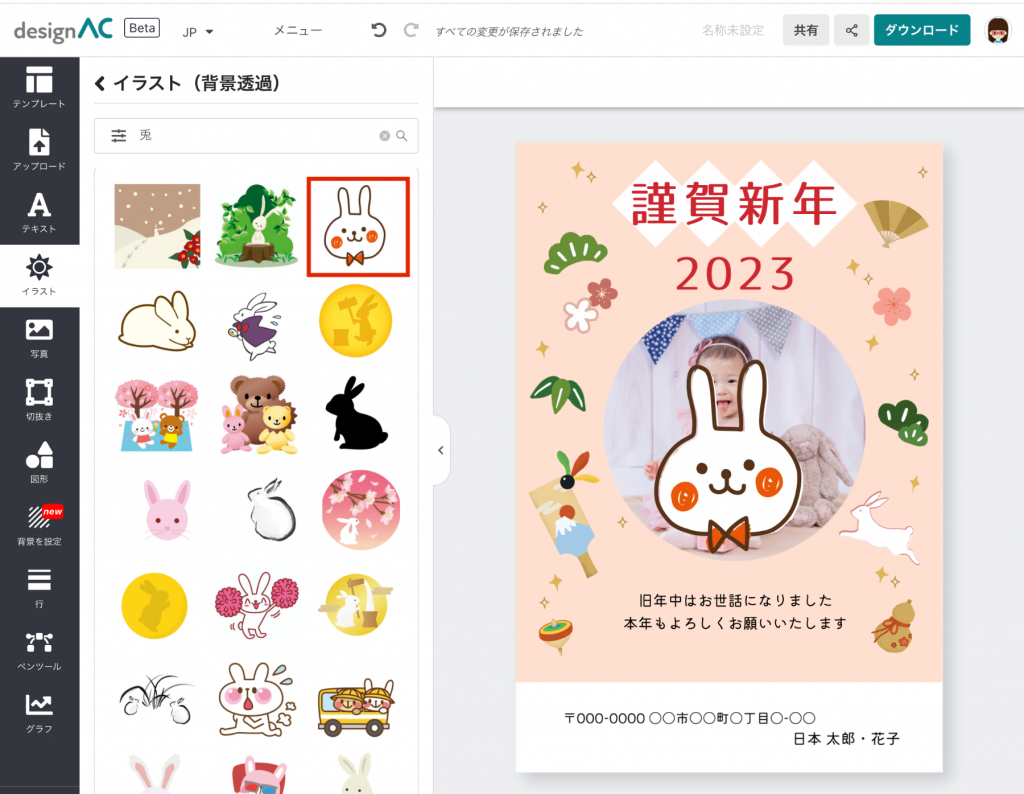
表示一覧の中からお好みのイラストを選択し、クリック。

イラストをクリックして、選択枠を内側にクリック&ドラッグして縮小します。

縮小したイラストを、配置したい場所に移動させます。


住所の横にイラストを配置することができました。
Step3:背景色を変える
背景の色も好きな色に変更することができます。
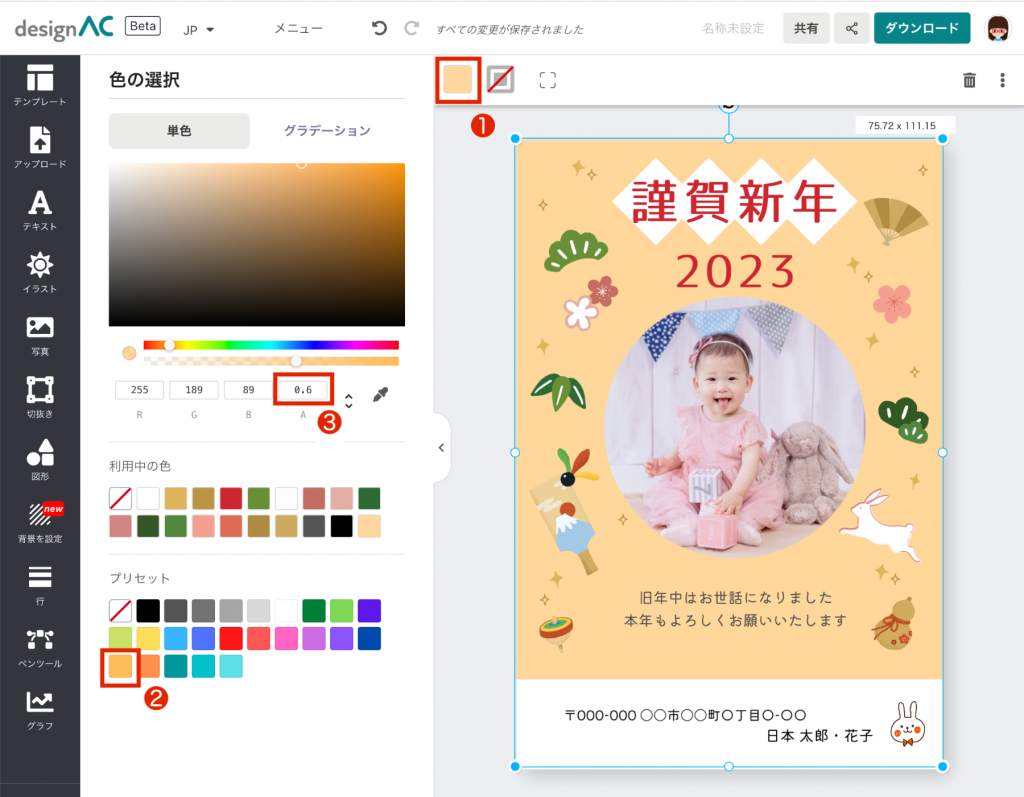
背景部分をクリックして選択。

①カラーをクリック。
②好みの色を選択(ここではオレンジ)
③不透明度を「0.6」にします。
右の画面をみながら、調整していきましょう。

Step4:文字を変更する
文字を変更してみましょう。
変更部分をダブルクリックして、内容を変更します。

住所の変更ができました。
文字ツールを変更すれば、サイズや色の変更も簡単に行えます。
①文字のフォントの変更
②文字のサイズの変更
③文字の太字設定
④文字の色の変更

このようにデザインACのテンプレートを使えば簡単にオリジナル年賀状ができます。
\ 簡単!オリジナル年賀状作成 /
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。