無料テンプレート「デザインAC」のチュートリアルブログです。
今回は、チラシテンプレートを使ってオリジナルチラシの作り方について説明していきます!
目次
Step1:テンプレートを選ぶ
デザインACの[テンプレートを使ってかんたん作成]から「チラシ」をクリックします。
![[テンプレートを使ってかんたん作成]→チラシ](https://www.design-ac.net/articles/wp-content/uploads/2022/09/designac-chirashi01-1-1024x360.png)
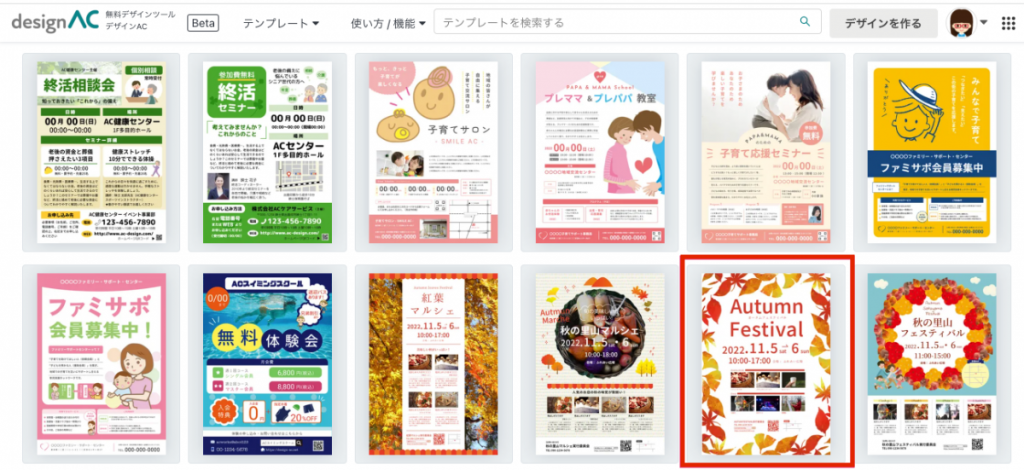
チラシテンプレート一覧の中からお好みのデザインを選択します。
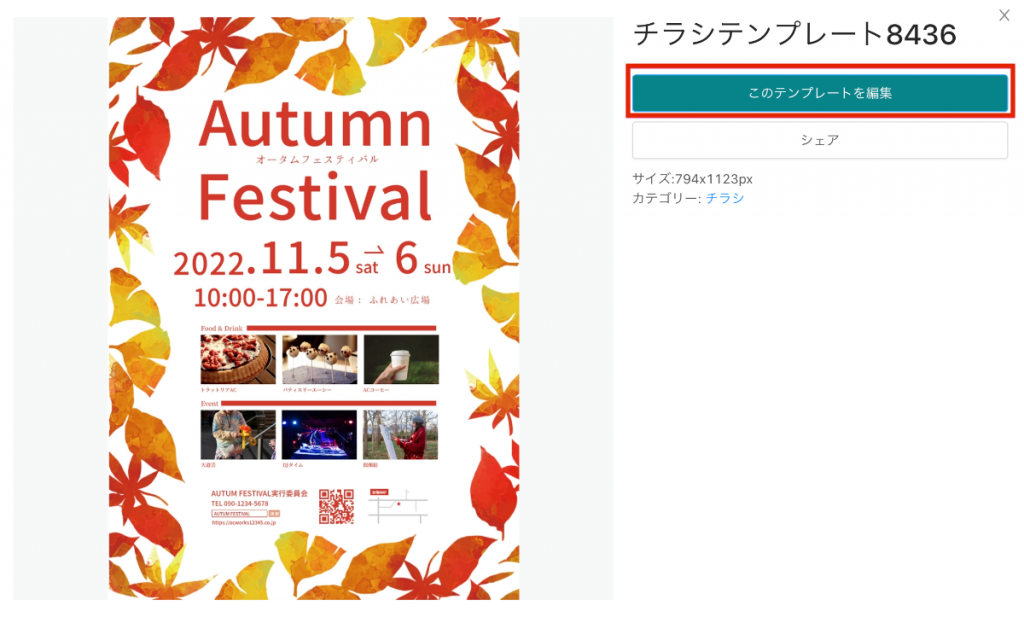
今回は、「チラシテンプレート8436」を使ってクリスマスイベントのチラシをデザインしていきます。

「このテンプレートを編集」をクリックすると、キャンバスに反映されます。

Step2:背景の画像を変更する
今ある背景を削除してクリスマスイベントに合うイメージ画像に差し替えましょう。
チラシの背景をクリック。キーボードのDeleteキーを押して削除します。

イラストACからお好みの「クリスマス」の背景をダウンロードします。[使用素材ID: 23092809 jpg]
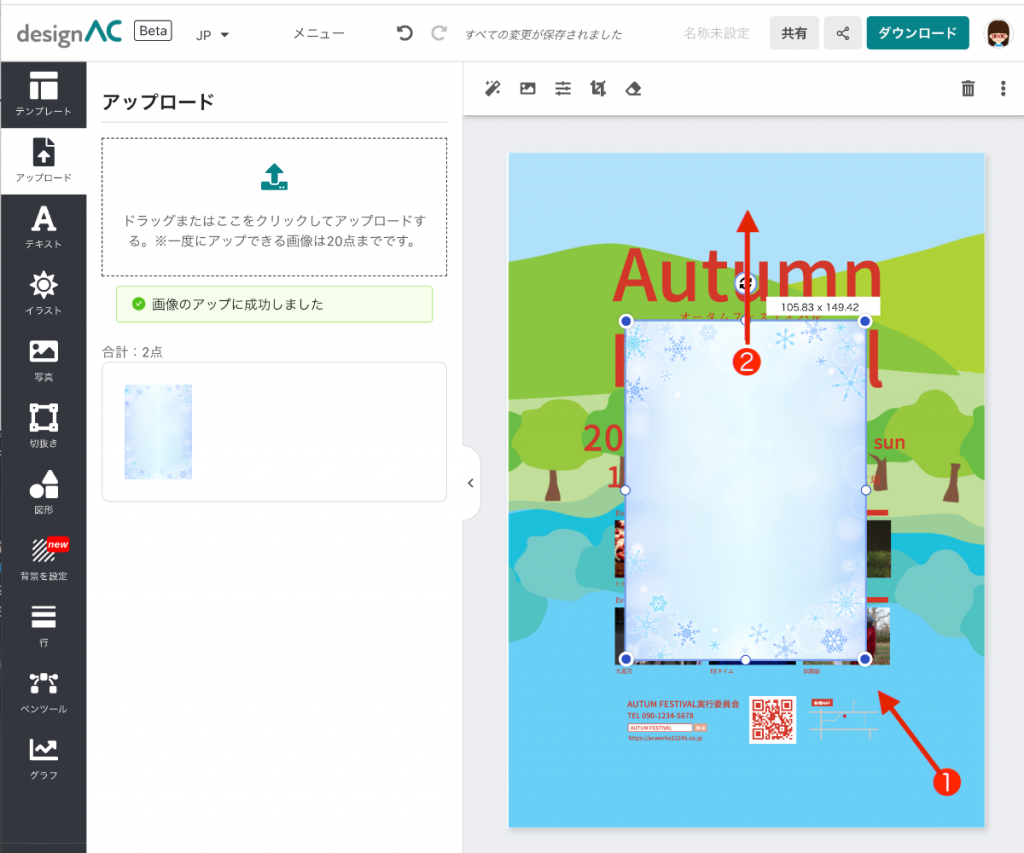
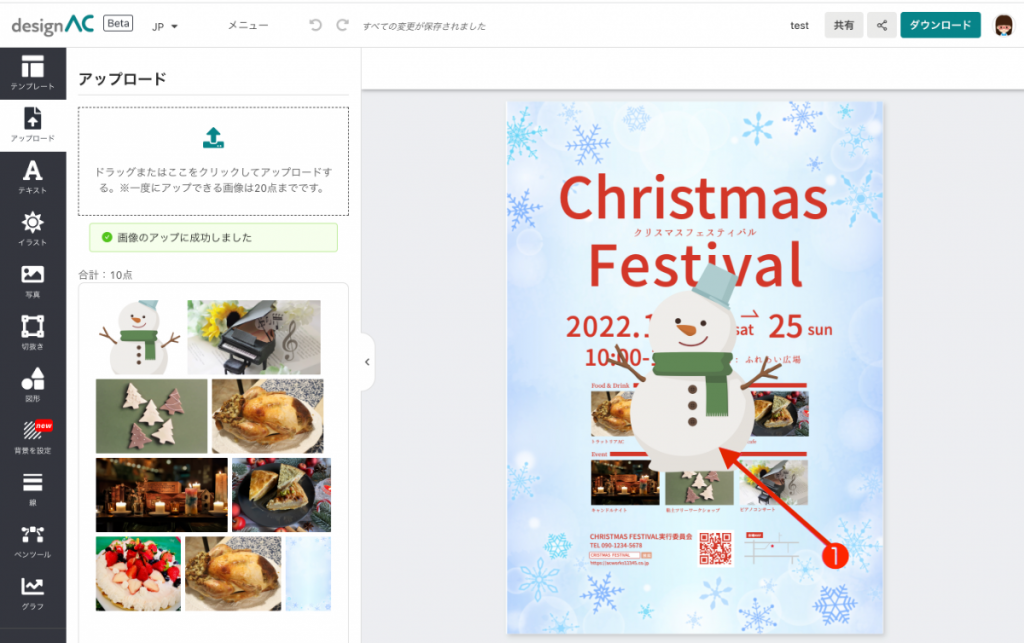
❶準備した素材を直接キャンバス上にドラッグします。
❷上にクリック&ドロップ。

クリスマスのイメージの背景に差し替えられました。

Step3:テキストの内容を変更する
テキストの内容を変更していきましょう。
変更したいテキストをダブルクリック。
テキストを変更します。

テキストの選択枠の右端を移動して、テキストがぴったり収まるサイズにします。

テキストを中央の位置に配置します。
Shiftキーを押しながら、背景画像を選択。
❶〜❸「水平方向中央に整列」をクリック。

変更したテキストを中央に配置することができました。
※テキストを移動すると赤い整列ガイド線が出てくるのでそれで合わせてもOKです。

Step4:テキストのサイズを変更する
日付「11.5 →6」をダブルクリックしてそれぞれのテキストを「12.24→25」に変更します。

選択枠を移動させて、テキストのサイズを変更します。
全体の位置を調整します。

クリスマスイベント用のテキスト情報に書き換えます。
❶テキストが小さくて変更しにくいところは、ズームインツールで拡大してから変更してください。
❷テキストの文字をまとめて移動したいときは、Shiftキーを押しながら、クリックすると選択できます。

Step5:写真を変更する
クリスマスイベント用の写真に変更していきましょう。
クリスマスイベントの写真を準備します。
ご自分で準備した写真もしくは写真ACでダウンロードした素材でもOKです。
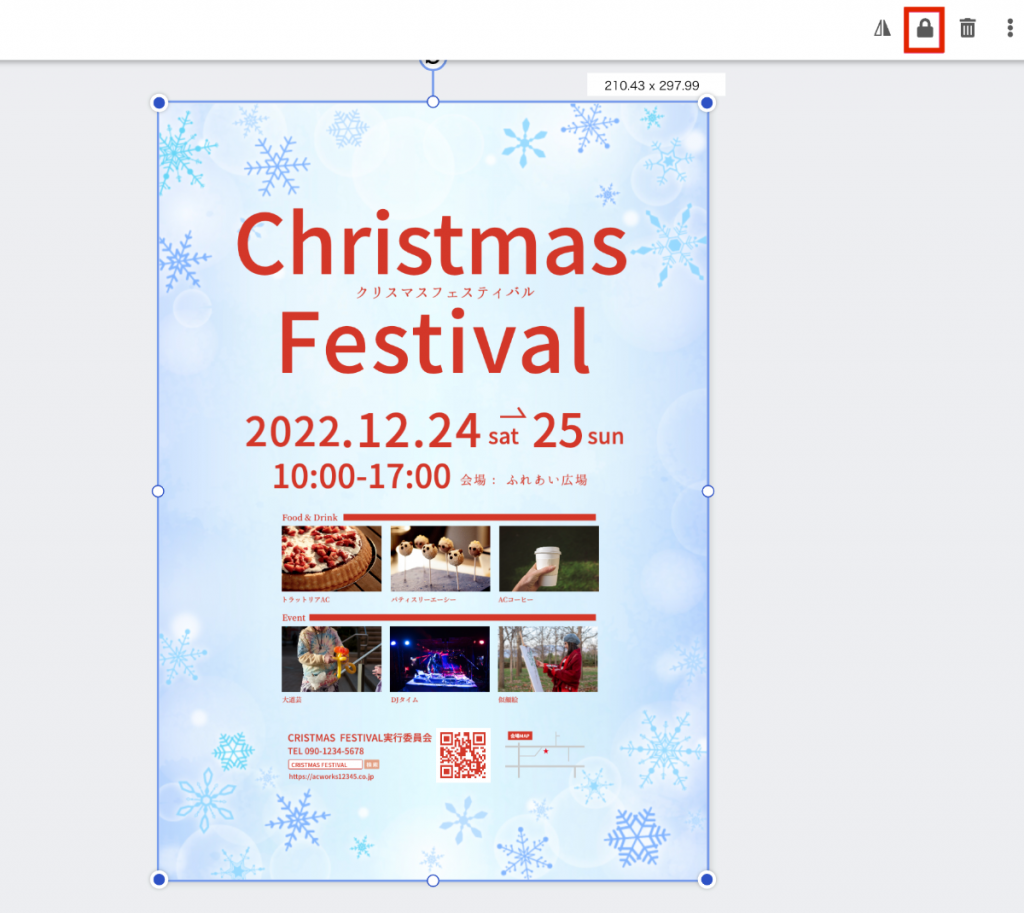
背景画像に重ならないように背景画像をロックします。
背景画像をクリック。
ロックアイコンをクリック。
Step2と同じ手順で、中央の写真を変更していきます。
写真を変更したら、写真下のテキストを修正します。

Step6:イラストを配置する
イラストを追加してみましょう。
イラストACから、クリスマスをイメージするイラストをダウンロードします。
❶ダウンロードしたイラストをキャンバスにドラッグ。
❷縮小して移動します。


同様の手順でイラストを配置します。

クリスマスイベントのチラシが出来上がりました!
デザインACのチラシテンプレートを使えば簡単にオリジナルのチラシができます。
\ 簡単!オリジナルチラシ作成 /

