無料テンプレートデザインACのチュートリアルブログです。
今回は、イラストACのセット素材からソフトを使わずにイラストを1つだけ切り取る方法について説明していきます!
目次
Step1:セット素材のイラストを選ぶ
イラストACから使いたいセットのイラストを選びます。(使用素材ID:22537062)
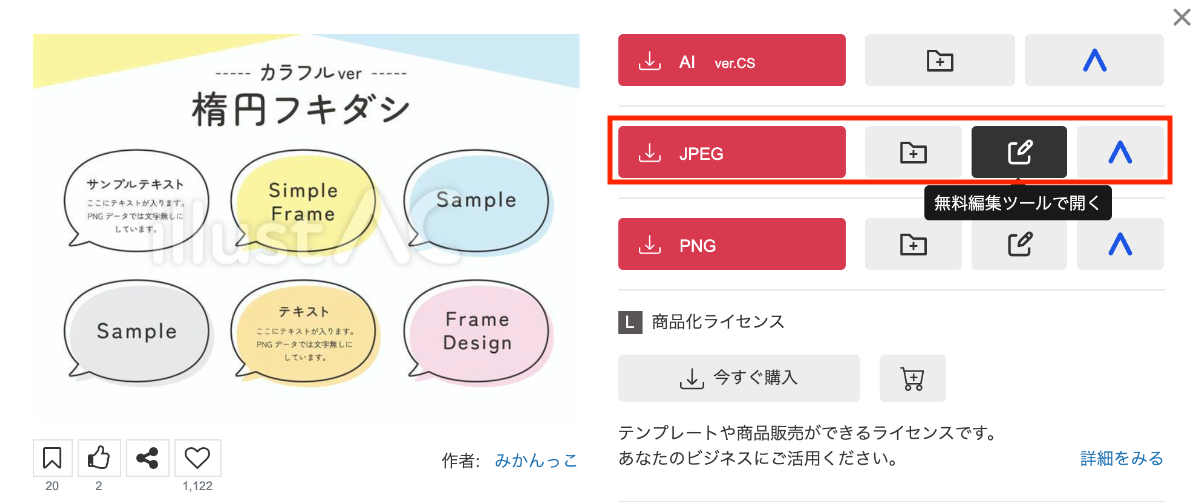
「JPEG」の「 無料編集ツールで開く」 をクリック。

デザインACが起動しセット素材が表示されます。
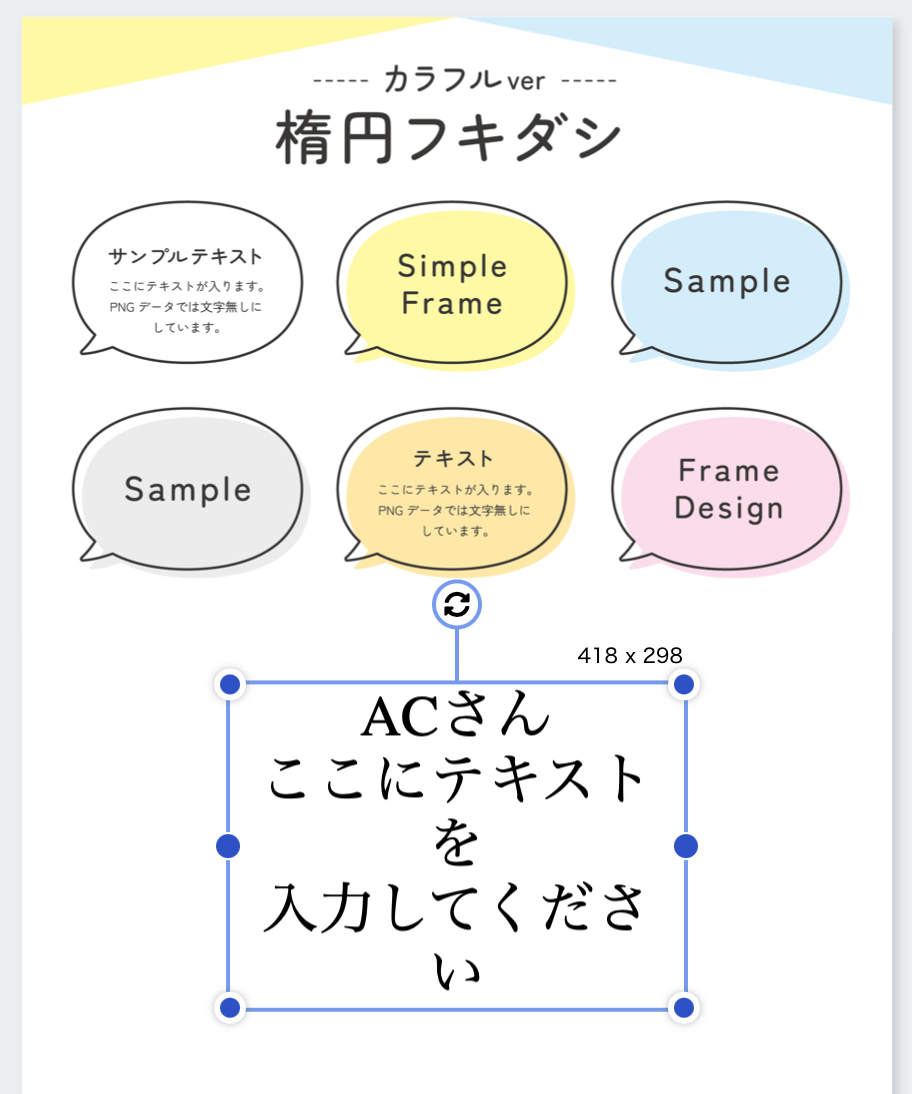
テキストを選択し、右上のツールのゴミ箱アイコン、もしくはキーボードのDeleteキーを押して不要なテキストを削除します。

Step2:イラストの切抜き
セット素材のイラストから1つだけ切り抜いてみましょう。
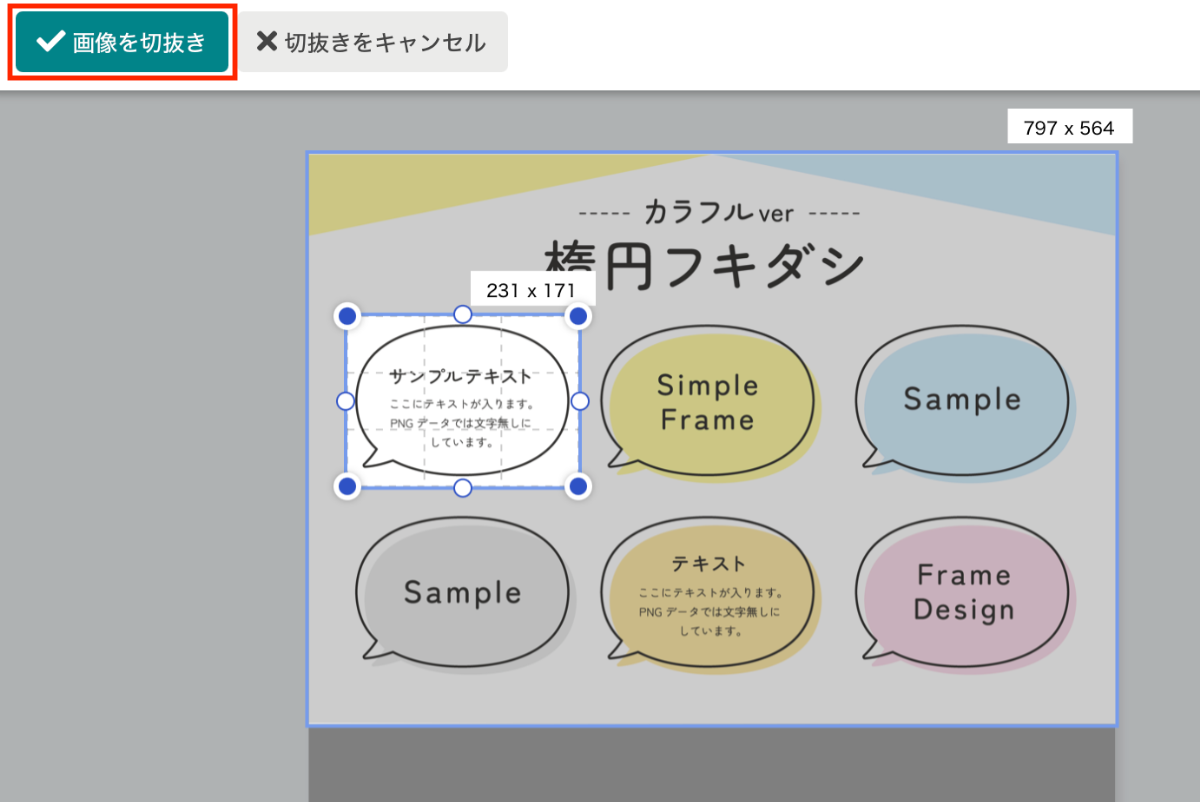
イラストをダブルクリック。
切り抜き範囲が表示されるので、選択枠を移動させて、使いたい部分だけ囲います。
(思った通りの形に出来ない場合は、白い丸を動かすと好きなサイズに調整できます)
「画像を切抜き」ボタンをクリック。

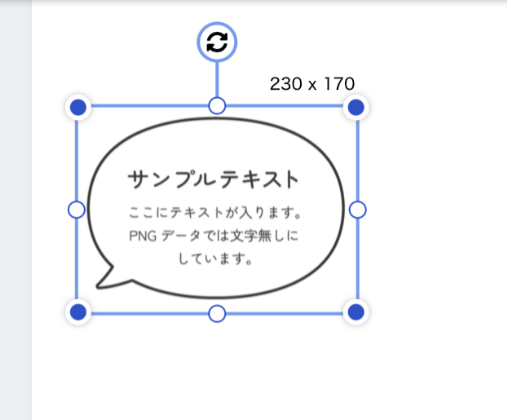
イラストの切抜きができました。

Step3:イラストのサイズ変更
次にサイズを変更していきます。
イラストを選択して、キャンバス下の[サイズ変更]をクリック。
![[サイズ変更]](https://www.design-ac.net/articles/wp-content/uploads/2022/10/designac-cut05b.png)
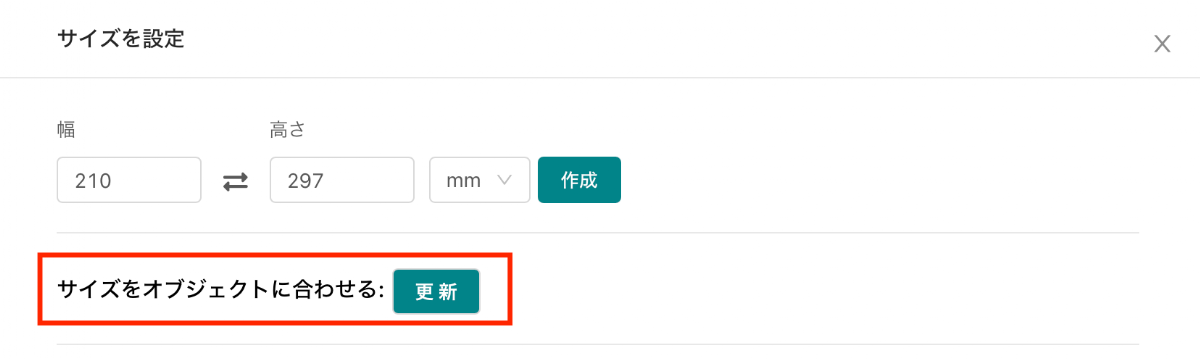
「 サイズをオブジェクトに合わせる」の[更新ボタン]をクリックします。

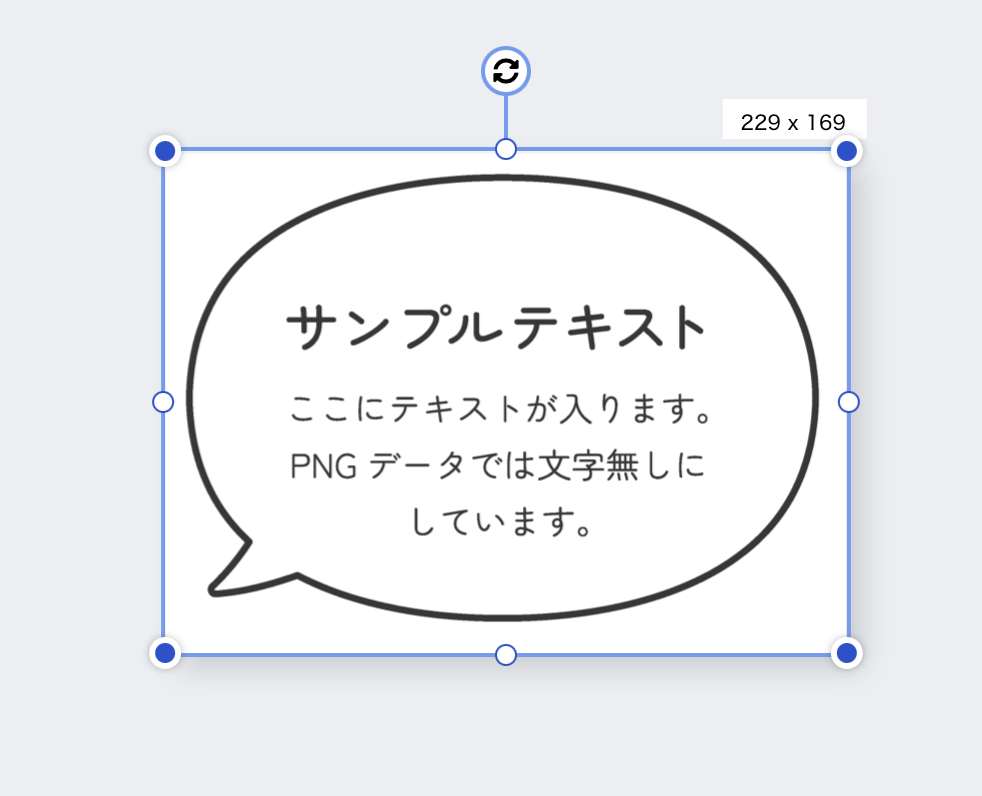
イラストのサイズに合わせて、画面サイズが変更されました。

Step4:消しゴムツールで不要な部分を削除する
次に不要な部分を消しゴムツールで削除します。
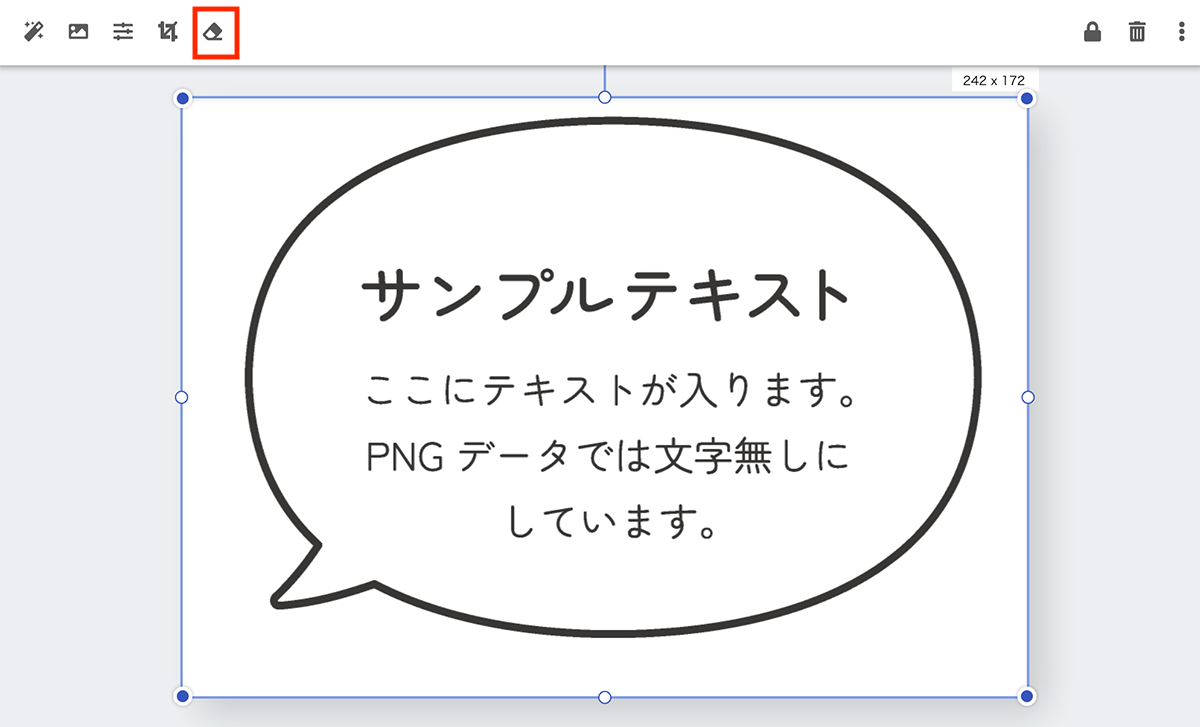
消しゴムアイコンを選択。

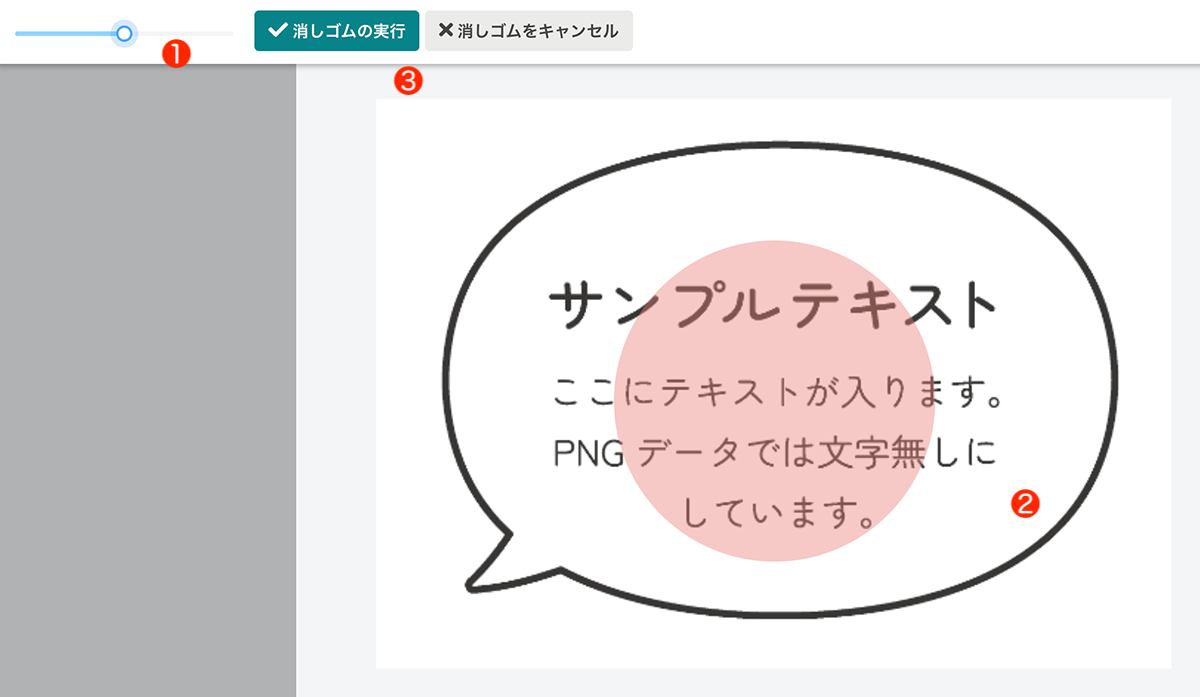
❶消しゴムのサイズを変更します。ここでは[100]に変更。
❷キャンバス上で不要なテキスト部分をクリック&ドラッグして削除します。
❸消しゴムの実行をクリック。

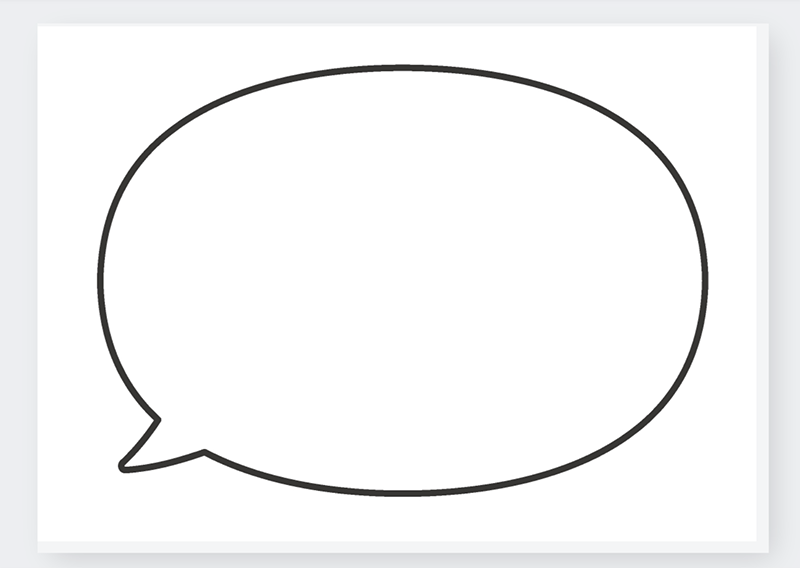
テキストが削除できました。

Step5:イラストをダウンロードする
切り抜いたイラストをダウンロードしてみましょう。
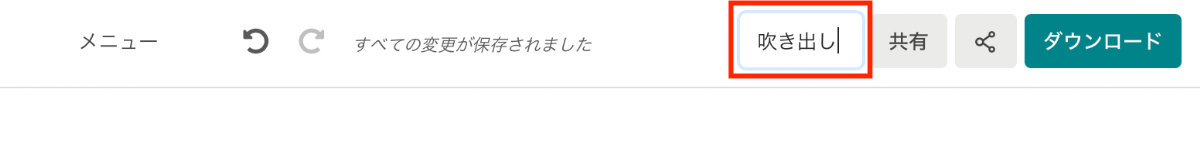
ページ右上でファイル名をつけて、ダウンロードボタンをクリック。

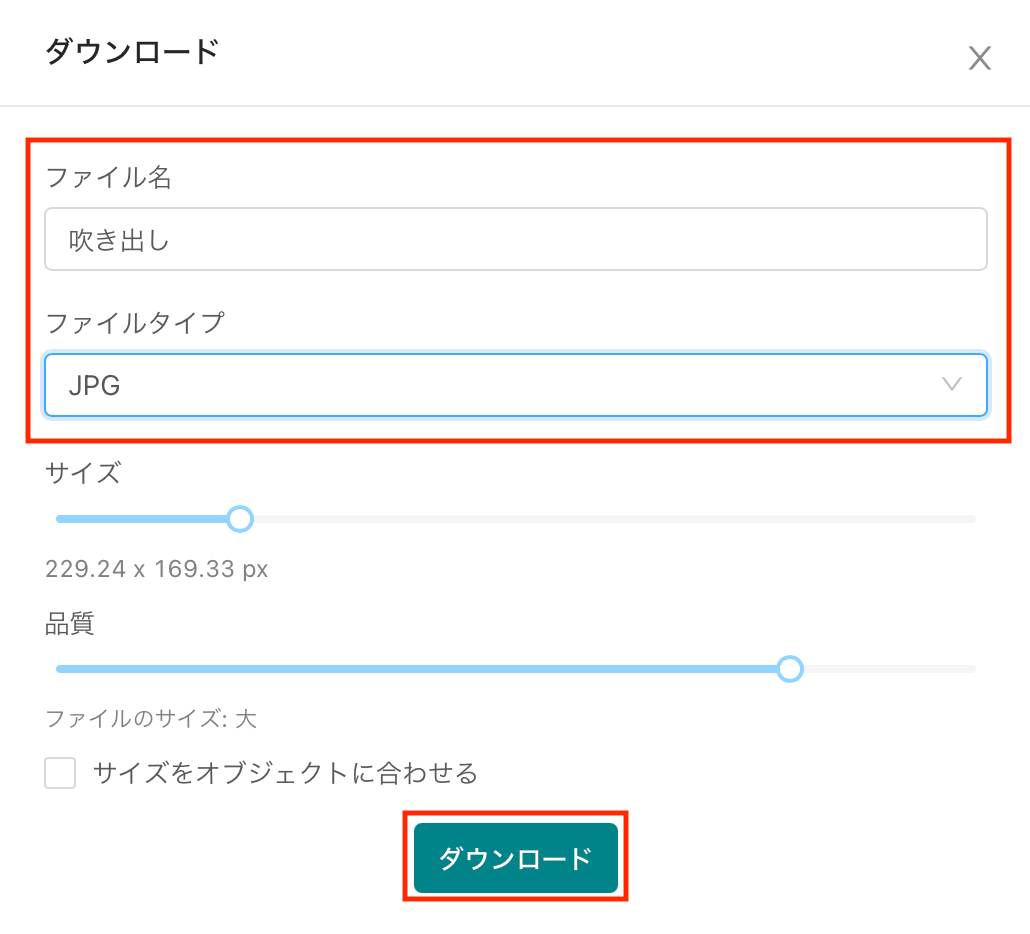
必要な情報を設定してダウンロードを選択します。

お使いのPCのダウンロードフォルダに、保存できました。
※イラストACからデザインACツールで開く時に「png」データを選択し、保存もpngで「透明な背景」で保存すれば、透過のpngとしても保存できます。
Illustratorなどのソフトがなくても、デザインACの「切抜き機能」を使えば、セット素材から使いたいイラストだけ切り取って使うことができます!
\ 簡単!セットイラストから1つのイラスト切り抜き! /
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。