「デザインAC」を使えば、自社の商品画像を利用して手軽にSNSバナーを作成できます。
AI画像加工機能があるので切り抜きも簡単!
「デザインAC」に登録すれば「写真AC」や「イラストAC」のフリー画像も使えます。「写真AC」や「イラストAC」の画像と自社の商品画像を組み合わせるだけでデザイナーでなくても、簡単に素敵なSNSバナーが作れます。ぜひ、父の日の販促にご活用ください!
背景画像を準備する
「写真AC」から好みの背景画像を選びます。※写真ACの新規登録が必要になります
今回使用の背景画像はこちら
「無料編集ツールで開く」をクリック


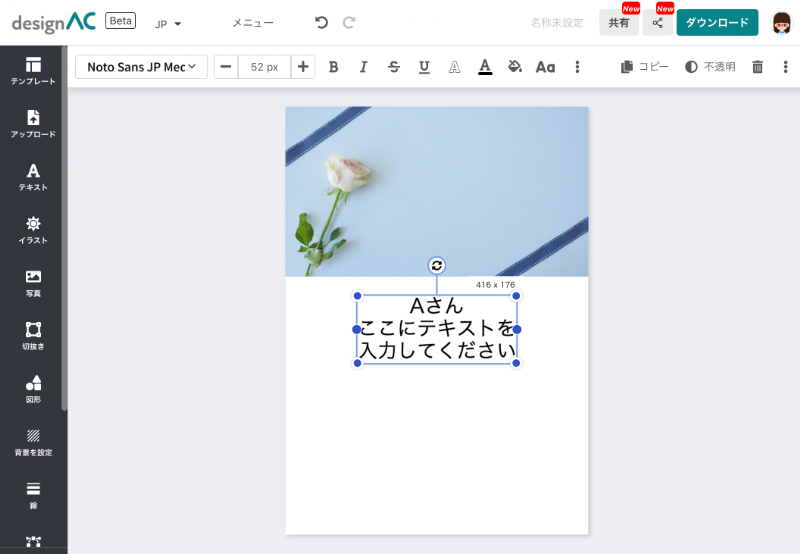
「デザインAC」に切り替わります。
不要な文字を選択してDELキーを押し削除します。
SNSのサイズに変更する

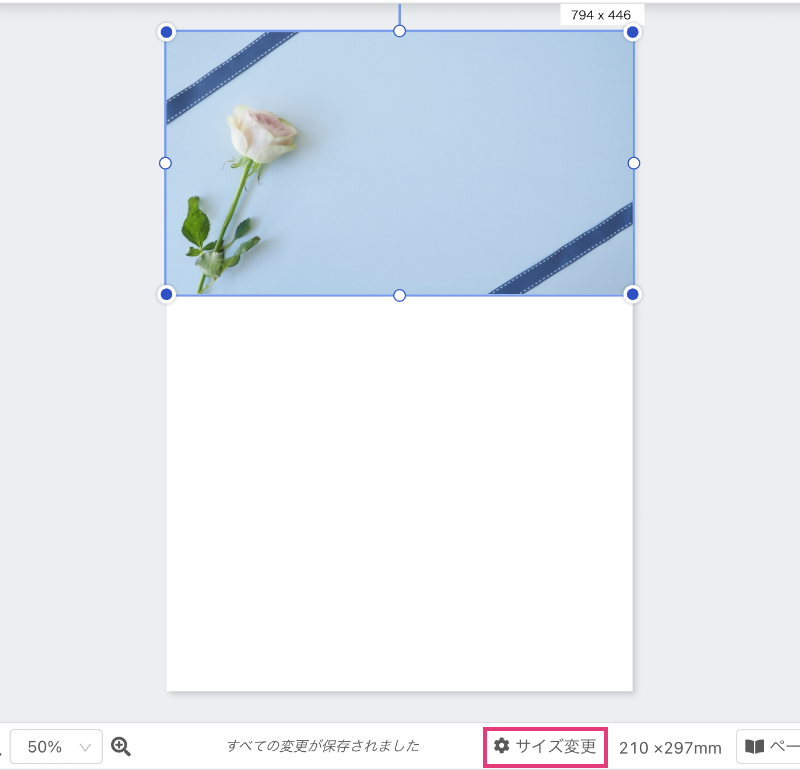
SNSバナーサイズに変更します。
[サイズ変更]をクリック

バナーサイズを指定します。
幅と高さを入力して、[作成]ボタンをクリック
![デザインAC[画像を背景として設定] 画像を背景として設定](https://www.design-ac.net/articles/wp-content/uploads/2023/05/designAC_Fsns05.png)
画像を背景として設定します。
右クリックで[画像を背景として設定]をクリック
![デザインAC[背景画像に設定] 背景画像に設定](https://www.design-ac.net/articles/wp-content/uploads/2023/05/designAC_Fsns05_1.png)
背景画像に設定されました。
自社商品画像を背景画像と合成する

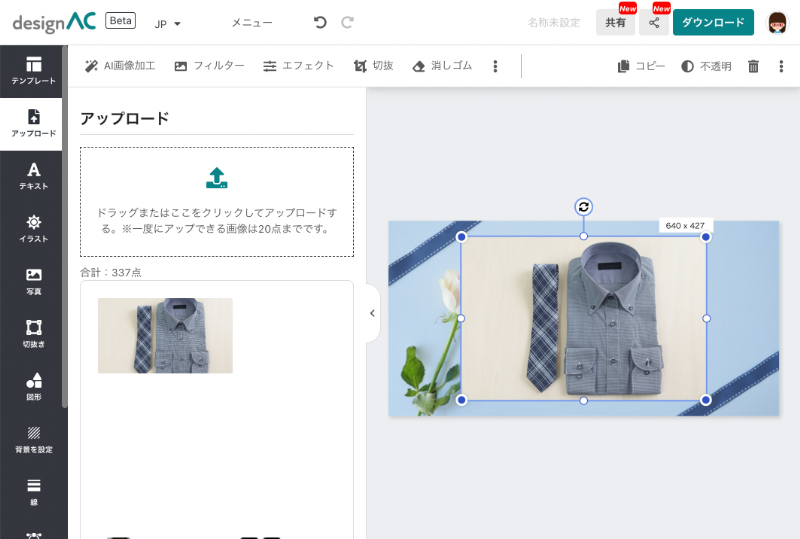
自社商品を画像を準備します。

写真を画面にドラッグしてアップロードします。
![デザインAC[AI画像加工] [AI画像加工]→[背景切り抜き]をクリック](https://www.design-ac.net/articles/wp-content/uploads/2023/05/designAC_Fsns07a.png)

自社商品の背景を削除して背景と合成します。
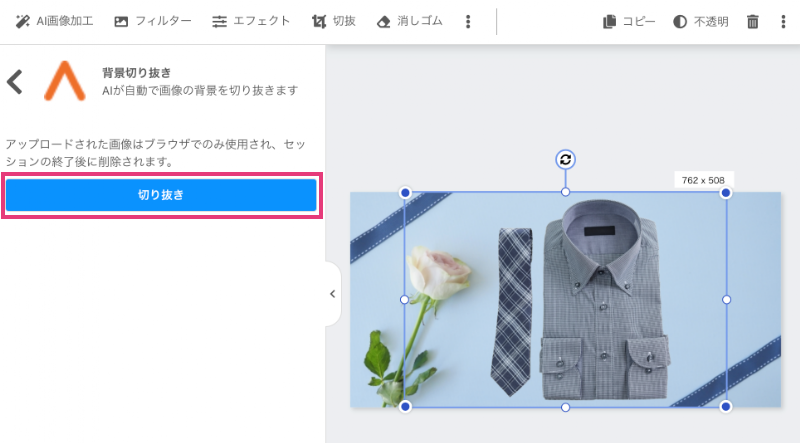
[AI画像加工]をクリックし、[背景切り抜き]を選択。
「切り抜き」をクリックします。
背景が切り抜きされました。
ハンドルを動かしてサイズを調整します。
文字を入力する
画像に文字を追加してみましょう。
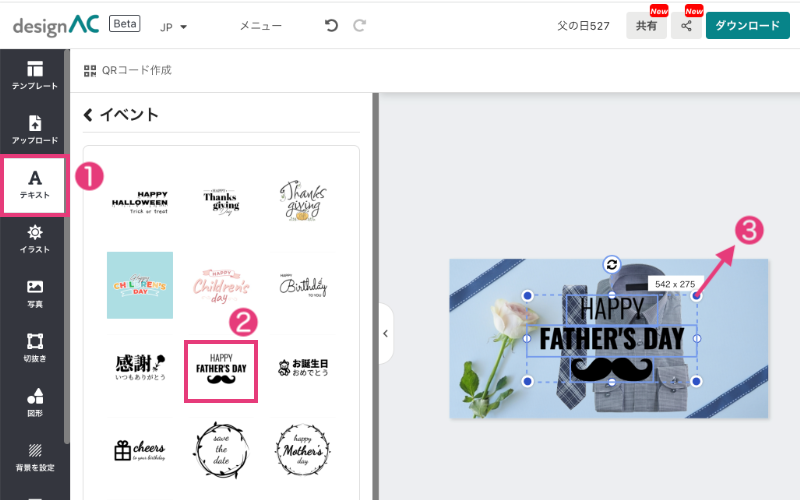
❶「テキスト」をクリック
❷イベント[すべてを表示]をクリック→「HAPPY FATHER’S DAY」を選択
❸ハンドルを動かしサイズを変更

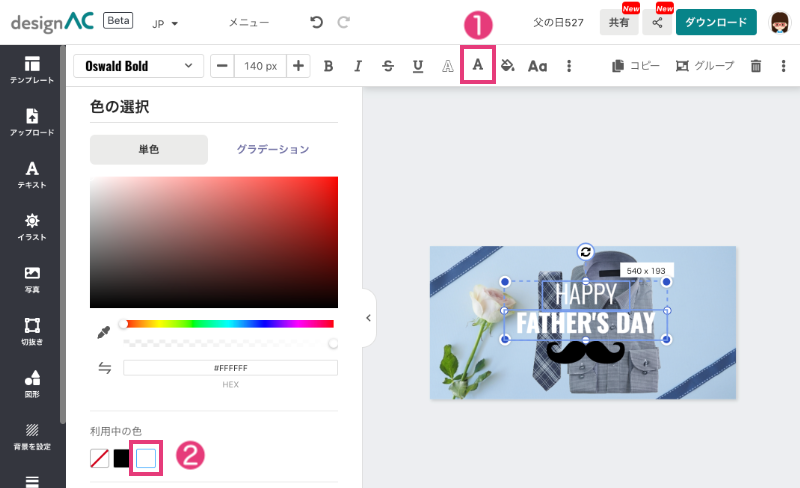
文字の色を変更します。
余白をクリックして選択を解除し、Shiftキーを押しながら文字をクリックします。
※Shiftキーを押せば複数の文字を選択できます。
❶[文字色]をクリック
❷色の中から「白」をクリック

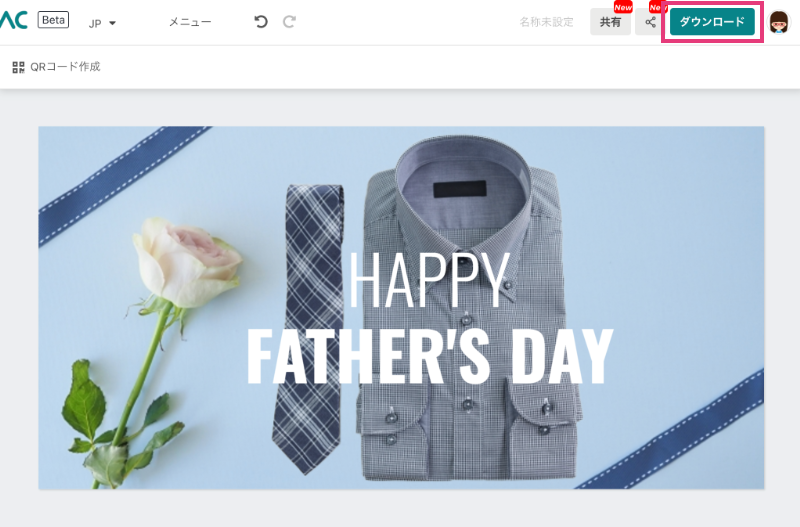
配置を変更して完成です!
※今回は文字だけ使用するので髭のイラストは削除

自社商品画像を使って、父の日のSNSバナーを作ることができました!
[ダウンロード]ボタンをクリックすればJpg、Png形式で書き出すことができます。

作成したバナーをダウンロードしてSNSにアップロードしてみましょう!
ACワークスではイラストや写真素材の他にも、WEB上でブログのバナーが作成できる「デザインAC」を運営しています!
デザインACなら、テンプレートから好きなデザインを選び画像や文字を替えるだけで、誰でも簡単におしゃれなデザインが作れますよ!
父の日のポスターやバナーをつくるのに最適です。
ぜひ一度デザインACを使ってみてくださいね♪
\ 無料登録はこちら /
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。

