今回はデザインACのテンプレートをアレンジして、おしゃれな Instagram の投稿を作るアイデアをシェアします。
SNS 用の画像をデザインする上で大切なことは、写真(イラスト)と文字をバランスよく配置すること。特に Instagram では、商品レビューやレシピなどテキストをたくさん入れたい場面も多いですよね。
そんなとき、デザインACの「テキストに背景色を付ける機能」がとても便利です。
最後に機能の使い方もご紹介しているので、ぜひチェックしてみてください!

目次
テキストに注目!Instaram 投稿用テンプレートのアレンジ
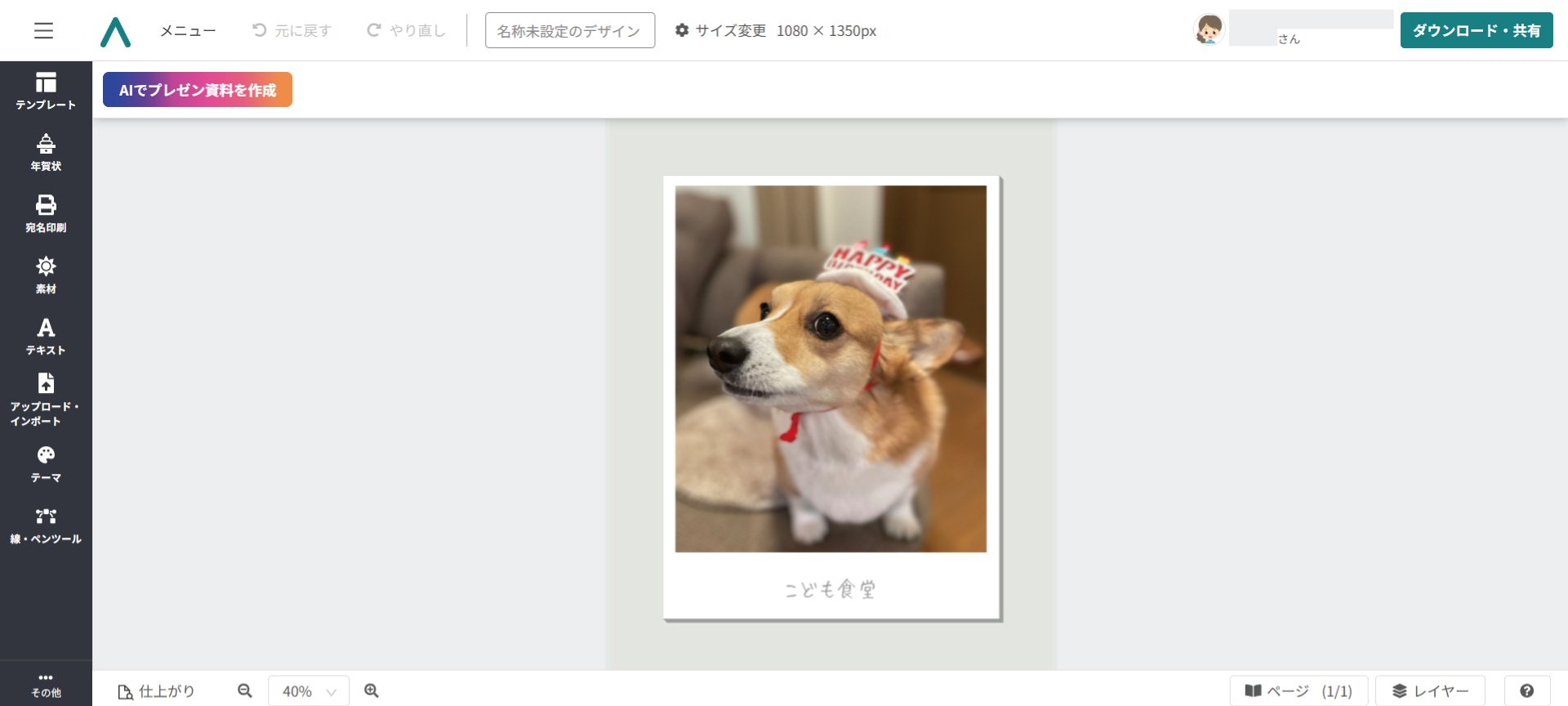
今回はInstagram 投稿用テンプレートの中から、こちらのデザインを選択しました。このテンプレートと写真ACの写真素材を使って、投稿サンプルを作ってみます。

まず、テンプレートの写真をクリック→「画像の変更」で写真ACの画像に差し替えました。この写真の上にテキストを乗せていきます。

【アレンジ1】写真の上にテキストを重ねる

色味が暗い部分に白色のテキストを乗せて、シンプルで読みやすく。手描き風のフォントを選択して、かわいらしい雰囲気にしました。
文字の色は、文字を乗せたい場所の色味に合わせて選びましょう。
写真が明るい色味の場合は、黒などの濃い色の文字を使う方が視認性も相性もよくなります。
【アレンジ2】テキストに背景色を付ける
次に、テキストに背景色を付けたアレンジです。
テキストを少し斜めに傾けて、動きもプラスしました。

テキストの背景に色を付けると、以下のような効果があります。
・画像に重ねた文字が読みやすくなる
・テキストの内容が強調される
また、画像にない色を使うことで画面にメリハリも生まれますよ。
【アレンジ3】テキスト背景色を透過する
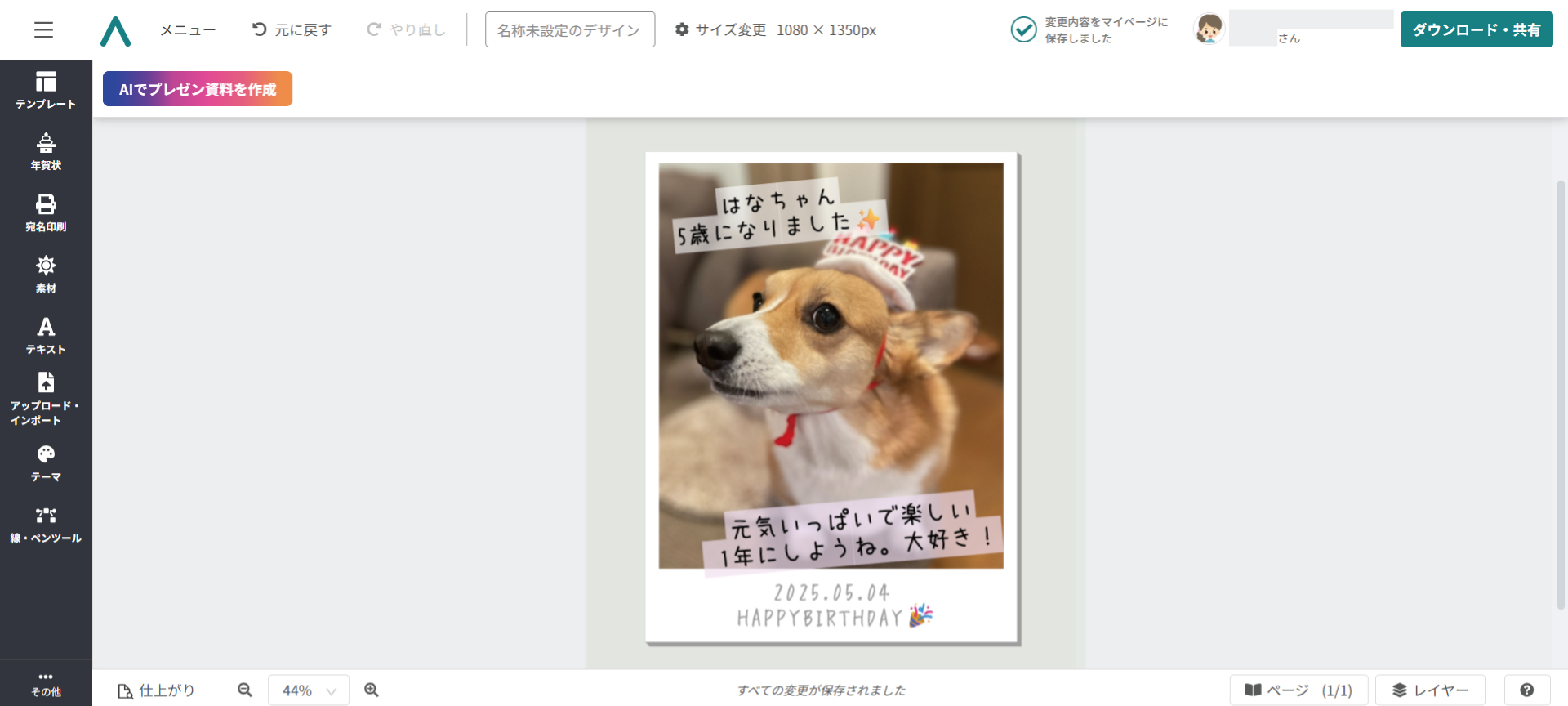
最後に、テキストの背景色を透過してみました。

テキスト背景色に注目すると、テキストの後ろにある写真が透けている状態です。
テキストと写真に一体感が出て、抜け感を演出することができます。
テキストに背景色を付けてみよう
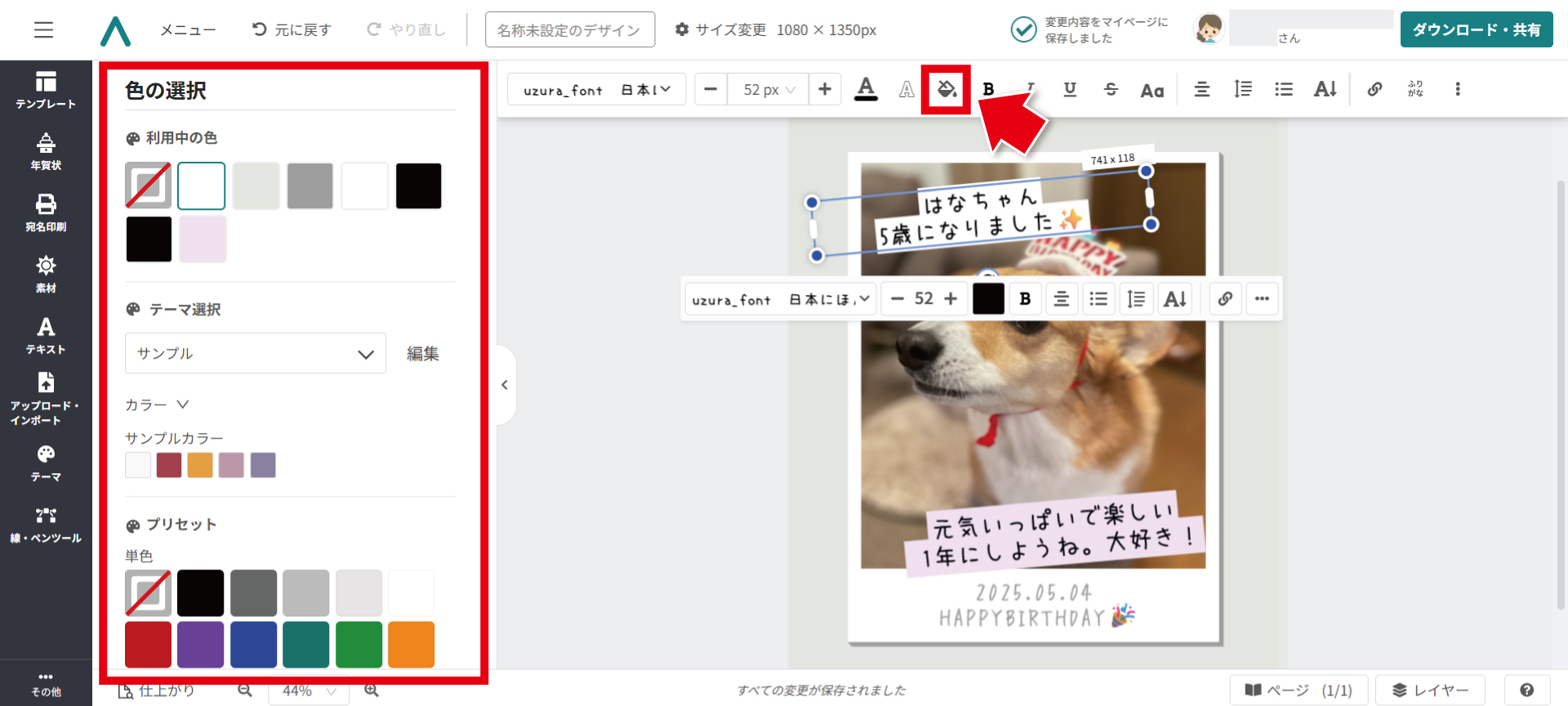
それでは、テキストに背景色を付けていきましょう。
テキストボックスをクリックした状態で、ツールバーの「背景色」をクリック。左側にパネルが出てくるので、お好みの色を選びましょう。

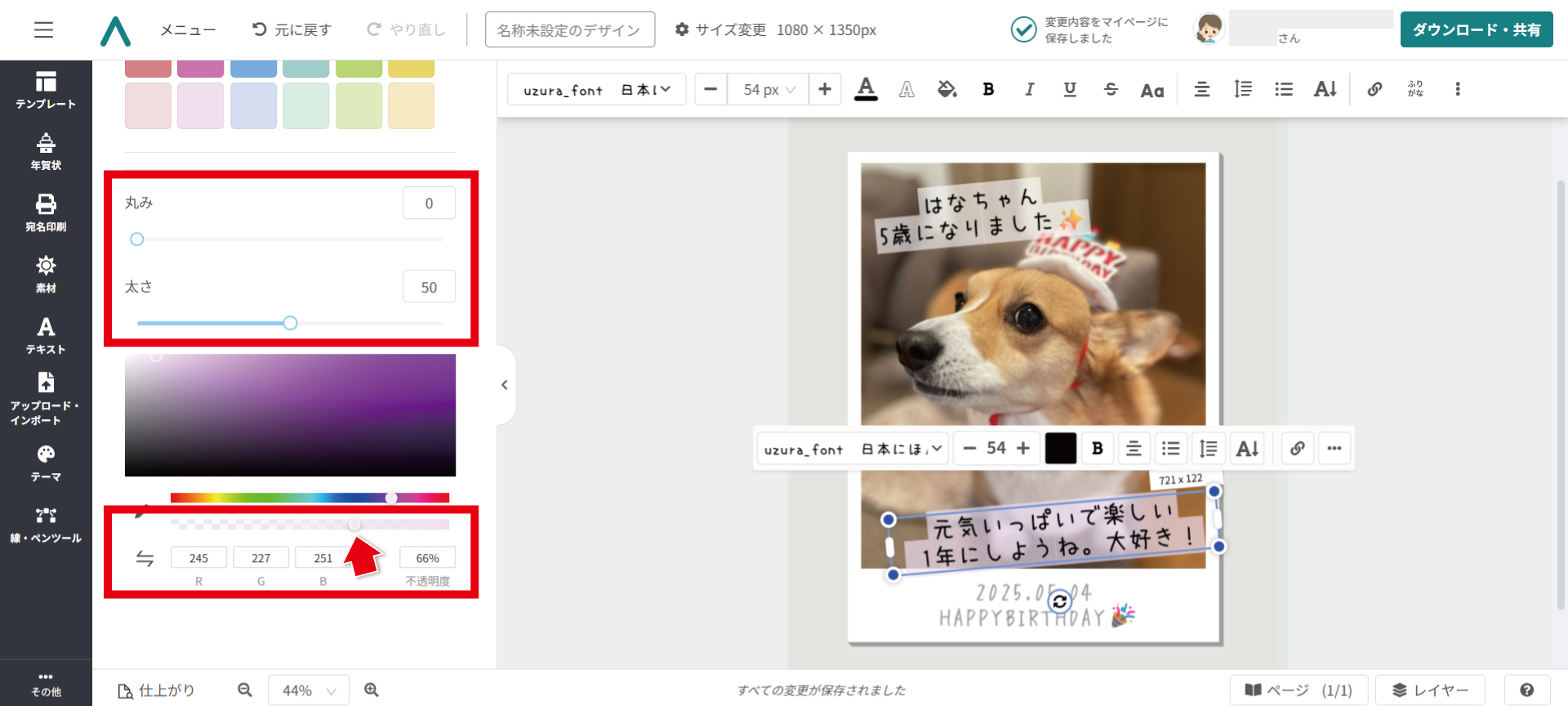
テキスト背景の丸み・太さ・不透明度は、パネル下部にあるバーで調整できます。白い丸を左右にスライドしてイメージに近づけましょう。

このように、あっという間にテキストに背景色を付けることができました!

テキストの背面に図形を配置して背景を付ける方法もありますが、「文字の背景」機能を使うとより簡単にできるのでおすすめです。
ぜひデザインACの Instagram 投稿用テンプレートをアレンジして、おしゃれな投稿画像を作ってみてくださいね!
\ 登録・利用はすべて無料! /
※この記事の内容は掲載された時点での情報です。最新の情報とは異なるおそれがあります。
